WordPressでSSL化設定をしたのに、ブラウザに「保護されていない通信」が表示されるなぁ...。なんでだろう?
本記事では、このような疑問に答えていきます。
本記事の内容
今回は、WordPressをお使いの方で、SSL化したにも関わらず、記事に「保護されていない通信」が表示されてしまう現象について、その対処方法を解説します。

本記事の信頼性
本記事は、実際に筆者が本ブログをXserverでSSL化を実施した後に、「保護されていない通信」が表示された時の経験に基づいて執筆しています。
そもそもSSLとは?
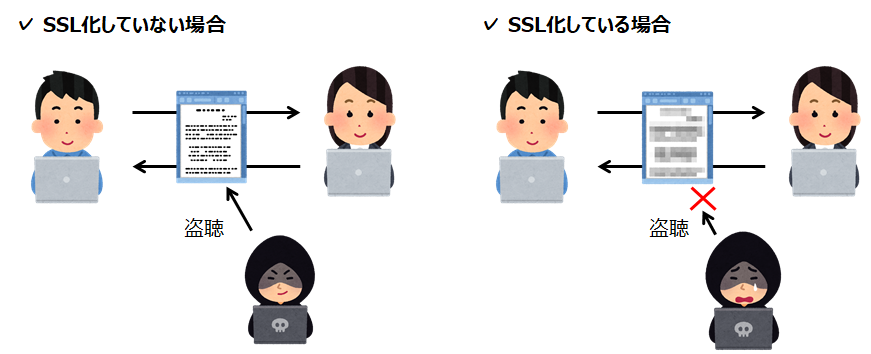
SSL(Secure Socket Layer)とは、インターネットでデータを送受信する際に、データを暗号化する仕組みのことです。

SSLによって、ECサイトでの個人情報や決済情報、また各種Webサイトでのログイン情報などを第三者から盗まれることを防いでいるのです。
SSL(Secure Socket Layer)とは、インターネット上でデータを暗号化して送受信する仕組みのひとつです。クレジットカード番号や、一般に秘匿すべきとされる個人に関する情報を取り扱うWebサイトで、これらの情報が盗み取られるのを防止するため、広く利用されています。また、SSLは暗号化に加え、電子証明書により通信相手の本人性を証明し、なりすましを防止するなど、今日のインターネットの安心・安全を支えています。
SSLの仕組み|情報セキュリティ関連の技術|基礎知識|国民のための情報セキュリティサイト
発生事象
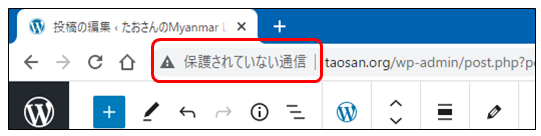
サイトのSSL化が完了し、URLがhttps://で始まっているにも関わらず、「保護されていない通信」と表示されてしまうことです。
例として、下記画像は本サイトのケースです。

URLを確認してみると、https://から始まっているのですが、「保護されていない通信」と表示されてしまっています。
原因と対処方法
原因は、「保護されていない通信」と表示されてしまう記事について、記事内でhttpを含むリンクが使われていることです。
そのため、記事内からhttpで始まるリンクを取り除く必要があります。
例:画像のリンクがhttpとなっている
挿入した画像がhttpとなってしまっているケースです。
対処方法としては、画像を選択し→HTMLとして編集をクリックします。

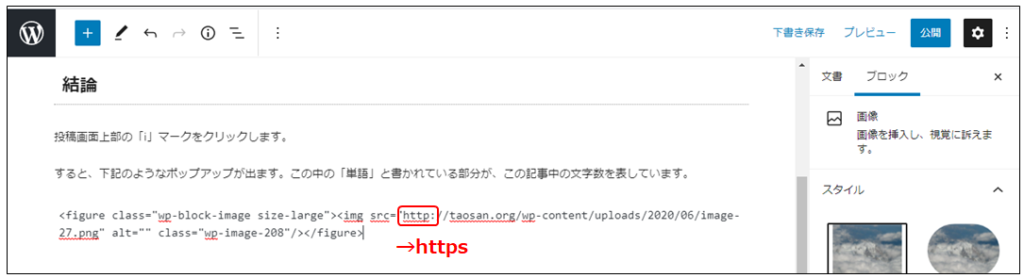
すると、画像のリンクがhttpで始まっていることが分かります。
このままHTMLを編集してhttpsと書き換え、下書き保存します。

ページをリロードすると、無事鍵マークとなりました。