

ブログ記事に投稿日と更新日を表示させたいけど、AFFINGER5の設定がうまくいかないなぁ、、、どうやればうまく表示できるんだろう?
本記事では、このような疑問に答えていきます。
本記事の内容
今回は、WordPressでブログテーマにAFFINGER5を使っている方向けに、記事へ投稿日と更新日を表示させる方法を解説します。
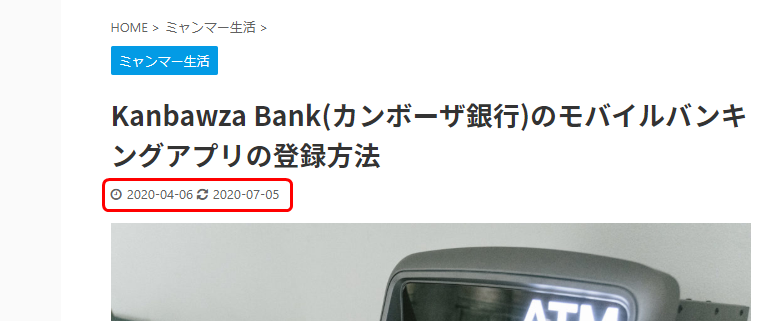
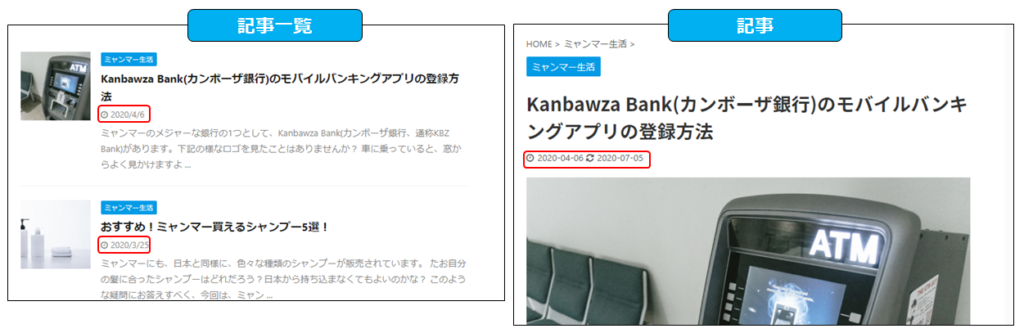
投稿日と更新日を表示できる場所として、記事一覧と記事の2か所があります。
- 記事一覧

- 記事

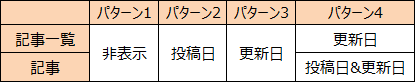
この2か所に対して、AFFINGER5でデフォルトで設定できるのは、下記の4パターンです。
- パターン1:投稿日も更新日も表示させない。(非表示)
- パターン2:投稿日のみを表示する。あとで記事を更新しても、その日付は表示させない。
- パターン3:更新日のみを表示し、投稿日は表示させない。
- パターン4:記事一覧では更新日のみを表示。記事では、投稿日と更新日の両方を表示

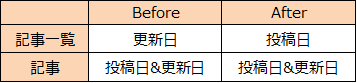
私はこれまで、パターン4を使っていましたが、記事一覧では更新日のみが表示され、結局いつ投稿した記事なのかがぱっと見では分かりません。
そこで、記事一覧へは更新日ではなく、投稿日を表示させたい、と思いましたので、今回はその設定方法を解説します。

設定方法
手順①AFFINGER5の設定
まず、AFFINGER5の設定を行います。
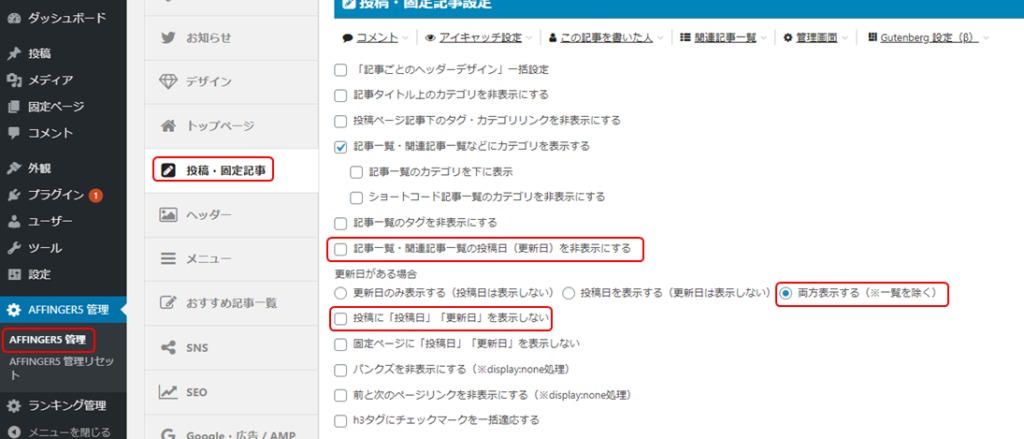
WordPressにログインし、「AFFINGER5管理」→「投稿・固定記事」に移動します。
そして、「投稿・固定記事」で下記の様に設定します。
- 記事一覧・関連記事一覧の投稿日(更新日)を非表示にする のチェックを外す。
- 両方表示する にチェックを入れる。
- 投稿に「投稿日」「更新日」を表示しない のチェックを外す。

手順②テーマの編集
続いて、テーマの編集を行います。
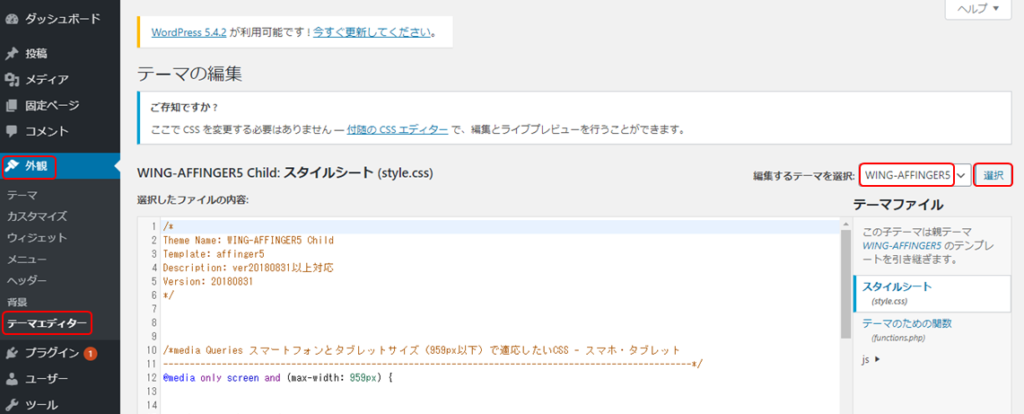
「外観」→「テーマエディター」→「WING-AFFINGER5」を選び、「選択」をクリックします。

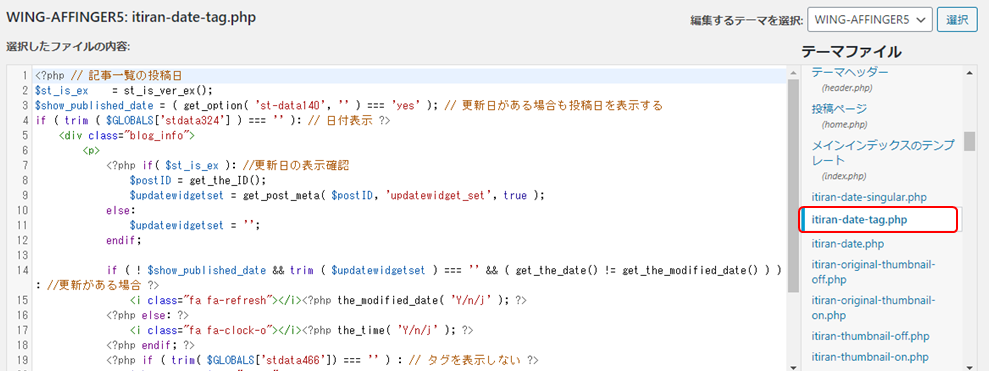
続いて、「itiran-date-tag.php」を選択します。

15行目を下記の通りに書き換えます。
Before
<i class="fa fa-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?>After
<?php /* <i class="fa fa-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?> */?>
<i class="fa fa-clock-o"></i><?php the_time( 'Y/n/j' ); ?>最後に、「ファイルを更新」をクリックします。

これで記事一覧へは「投稿日」、記事へは「投稿日と更新日の両方」の表示ができるようになりました。

おわりに
今回は投稿日と更新日を表示させる方法を解説しました。
特に、テーマ(php)を編集する方法が分かってくると、色々応用が利くようになるので、ぜひチャレンジしてみてください。
