

ブログにamazonや楽天の商品のリンクを貼りたいけど、どうやったらいいんだろう、、、?
本記事では、このような疑問に答えていきます。
本記事の内容
ブログを書いていると、amazonや楽天などの商品リンクを入れたい時があります。
amazonも楽天も、それぞれ独自のブログパーツを提供していますが、amazon・楽天の商品を別々に載せると、見た目に統一感がなく、とてもかっこ悪く見えます。
そんな悩みを解決するのが、「ヨメレバ」「カエレバ」というブログパーツです。
「ヨメレバ」「カエレバ」を使うと、簡単にきれいな商品リンクを挿入できます。
本記事では「ヨメレバ」「カエレバ」の使い方をご紹介します。
Contents
「ヨメレバ」「カエレバ」とは?
「ヨメレバ」「カエレバ」は、amazonや楽天など商品リンクを同時に作成し、ブログパーツ用のhtmlを生成するサイトです。
下記の様なリンクを見たことはありませんか?
楽天とamazonのリンクがまとまっており、読者が良く利用するサイトを読者自身で選べますよね。
こういったブログパーツを作成できるのが、「ヨメレバ」「カエレバ」です。
「ヨメレバ」と「カエレバ」の違いは?
「ヨメレバ」は本もしくは電子書籍、それ以外は「カエレバ」を利用します
ヨメレバとカエレバの違い
- ヨメレバ
⇒本もしくは電子書籍のリンク生成 - カエレバ
⇒それ以外の商品のリンク生成
ヨメレバの使い方
ここでは、WordPressを例にして、ヨメレバの使い方を解説します。
手順①基本設定
ヨメレバを初めて使う際には、基本設定が必要です。
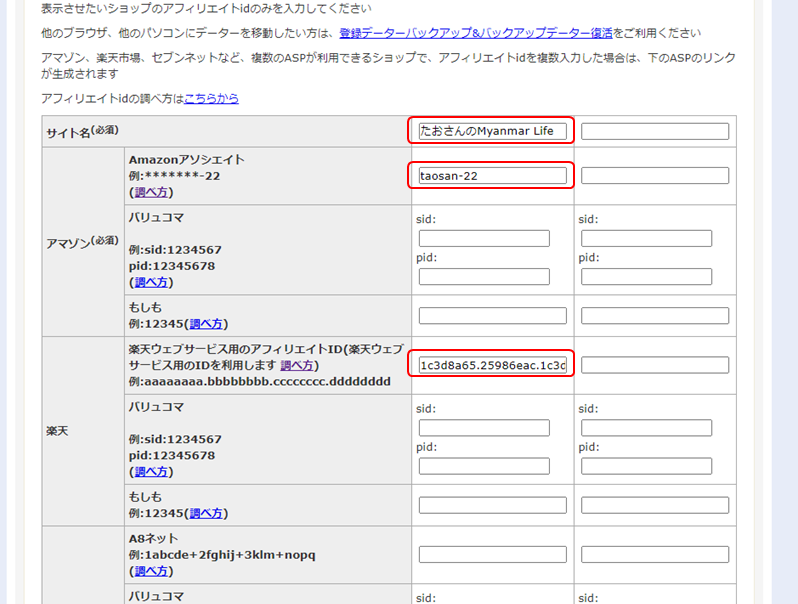
ヨメレバのWebサイトにアクセスし、ページ中段の設定画面に必要情報を入力します。

最低限の設定情報としては、下記の3つです。
- サイト名:
Webサイト名を入力します。 - AmazonアソシエイトIDかトラッキングID:
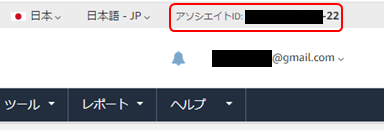
https://affiliate.amazon.co.jp/homeにアクセスし、右上にあるxxx-22をコピーし、入力します。
- 楽天アフィリエイトID:
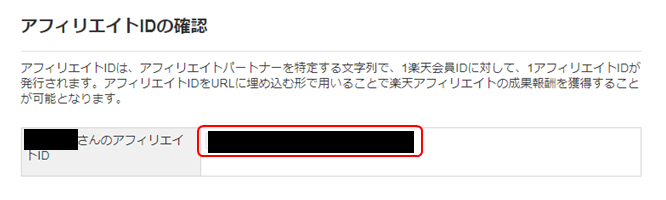
https://webservice.rakuten.co.jp/account_affiliate_id/へアクセスし、ドットで区切られた文字をコピーし、入力します。
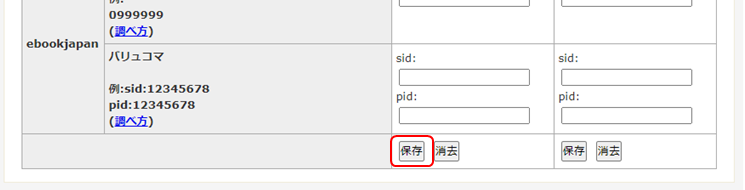
入力が終わったら、「保存」をクリックします。
これで準備完了です。

手順②ブログパーツの生成
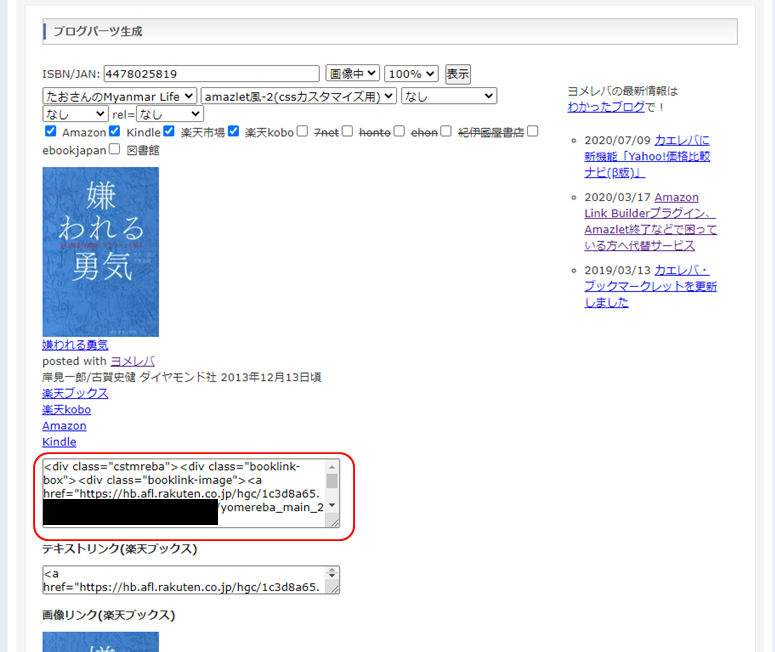
続いて、ブログ用のhtmlコードを生成します。
まず、ページTopにある検索バーで、商品を検索します。

「ブログパーツを作る」をクリックします。

すると、httmlコードが生成されます。

手順③htmlコードの挿入
ブログ記事中に先ほど生成したhtmlコードを挿入します。
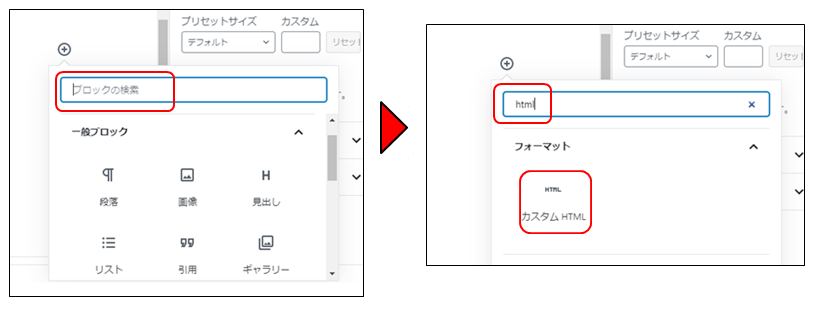
WordPressでhtmlコードを挿入するには、記事中の+をクリック→「ブロックの検索」で「html」と検索→「カスタムHTML」をクリック→HTML用ブロックを挿入します。

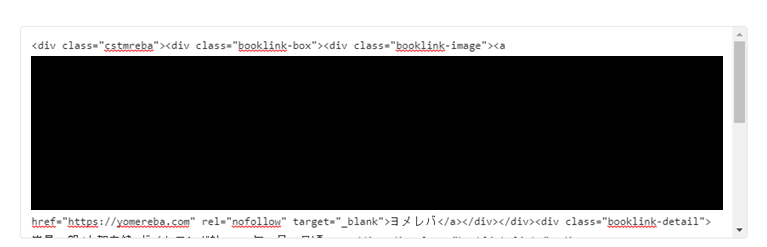
そして、先ほど生成したコードを貼り付けます。

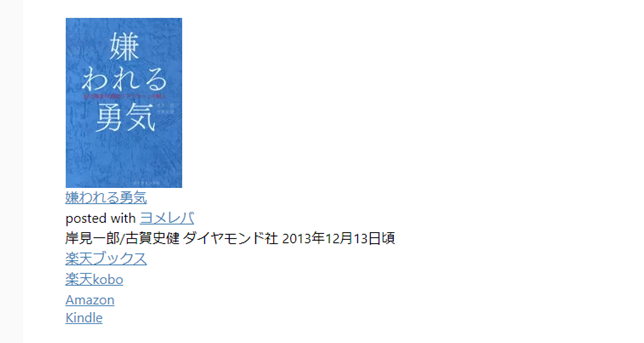
すると、下記の様にリンクが生成されます。

おまけ:見た目をかっこよくする
しかし、デフォルトのままだと少し寂しいので、もう少しカッコよくしましょう。
WordPressのブログテーマにAFFINGER5を使っている場合は、SHINさんのサイトにカスタマイズ用のCSSがあります。
また、それ以外のテーマでもSHINさんのサイトにはリンク集があるので、ぜひ参考にしてみてください。
CSSを適用すると、こんな感じになります。かなりかっこよくなりましたね!
カエレバの使い方
カエレバもヨメレバと全く同じで、基本設定→商品検索→コード貼り付け、手順を実施すればOKです。
こんな感じでリンクが生成されます。
「おまけ」のカスタマイズ用のCSSを適用すると、こちらにも反映されます。



