

Googleアドセンスに全然受からないな。。。何か代わりのツールはないかなぁ?
本記事では、このような疑問に答えていきます。
本記事の内容
この記事では、Googleアドセンスの代わりとして、nend(ネンド)というクリック報酬型広告について、ご紹介します。
というのも、Googleアドセンスに全く通らない、という方もかなり多いのではないでしょうか?

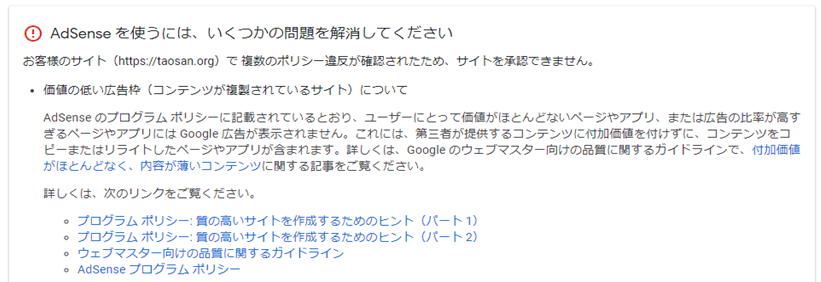
私も何度も下記画面を見せつけられ、GoogleAdSense申請を断念しました。。。

AdSenseを使うには、いくつかの問題を解消してください
お客様のサイト(https://taosan.org)で 複数のポリシー違反が確認されたため、サイトを承認できません。・価値の低い広告枠(コンテンツが複製されているサイト)について
AdSense のプログラム ポリシーに記載されているとおり、ユーザーにとって価値がほとんどないページやアプリ、または広告の比率が高すぎるページやアプリには Google 広告が表示されません。これには、第三者が提供するコンテンツに付加価値を付けずに、コンテンツをコピーまたはリライトしたページやアプリが含まれます。詳しくは、Google のウェブマスター向けの品質に関するガイドラインで、付加価値がほとんどなく、内容が薄いコンテンツに関する記事をご覧ください。
そこで、本記事ではGoogleアドセンスに代わるツールとして、nendの使い方を解説していきます。
nendとは
nend(ネンド)とは、スマートフォン向けのクリック報酬型広告を取り扱うサービスです。
Googleアドセンスと同じくクリック報酬型で、ブログに広告を表示させ、その広告をクリックした回数がそのまま収益になります。
加えて、広告の内容も、Googleアドセンスと同じく、閲覧しているユーザーに合わせて自動的に決まる仕組みになっています。
また、nendの運営会社は、国内最大のアフィリエイト広告サイト、A8.netを運営しているファンコミュニケーションズのため、信頼感があります。

ファンコミュニケーションズは東証一部上場企業でもありますね。
nendの会員登録方法
早速nendを使ってみましょう。nendを使うまで、ざっくり下記のステップが必要になります。
Step1:nend会員登録・審査
↓1日程度
Step2:広告枠作成
↓2日程度
Step3:広告の貼り付け
nendの広告を貼るには、まず会員登録が必要であるため、その手順を解説していきます。
手順①ログインする
nendにアクセスし、「メディア様」→「会員登録」をクリックします。

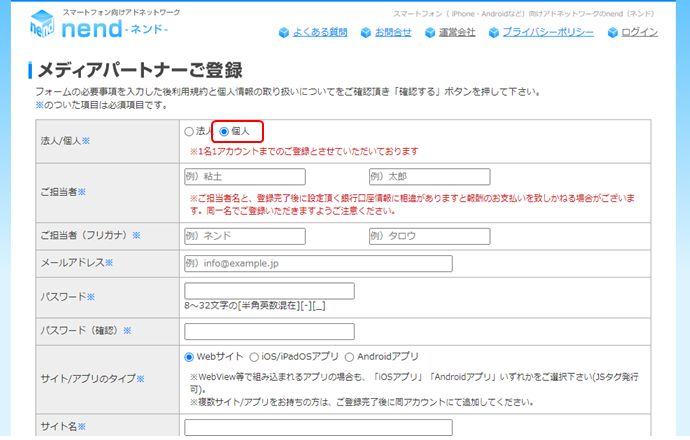
手順②個人情報登録
「法人/個人」を個人にし、以下必要方法を入力していきます。

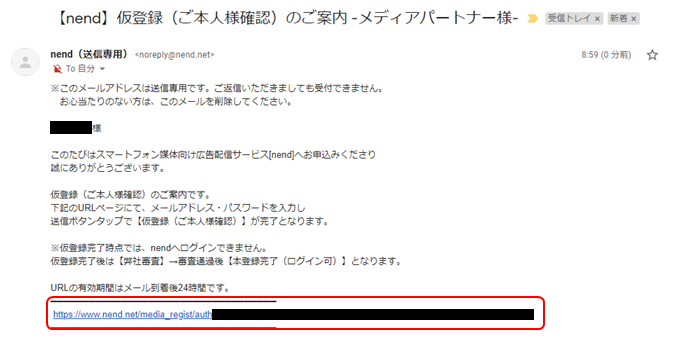
手順③仮登録メールの確認
登録したメールアドレスにメールが届きますので、メール中のURLをクリックします。

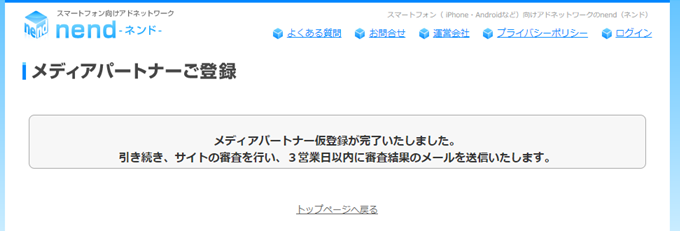
手順④仮登録完了
これでnendアカウントの仮登録完了です。nendにてサイトの審査を行われます。
私の場合、仮登録翌日には本登録完了連絡が来ました。

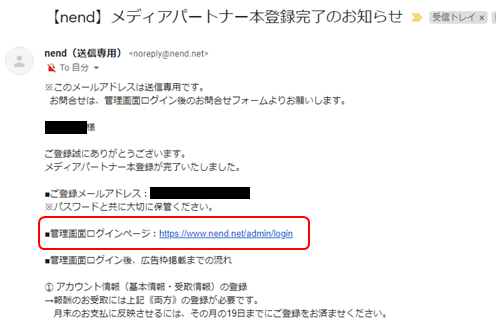
手順⑤本登録完了
審査に合格し、本登録が完了すると「メディアパートナー本登録完了のお知らせ」というメールがきます。
メール中記載のログインページをクリックしてログインしてみましょう。

広告枠を作成する方法
会員登録後、ブログへ貼り付けるためのHTMLコードを払い出す必要があります。
ここではその手順を説明します。
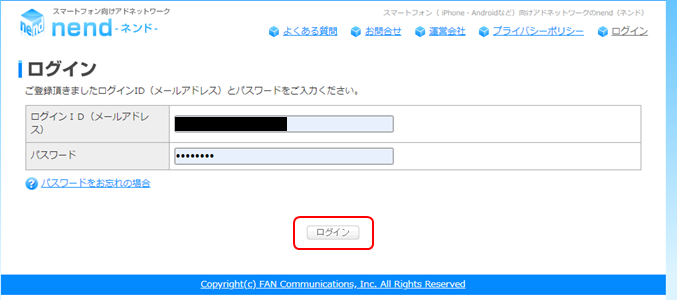
手順①ログイン
メールアドレスとパスワードを入力し、nendへログインします。

手順②広告枠の管理
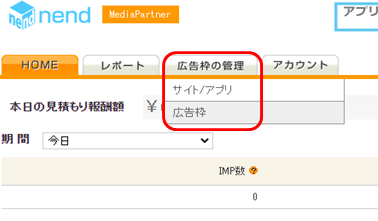
ログイン後、「広告枠の管理」タブへマウスポインタを持っていき、「広告枠」をクリックします。

手順③新規広告枠の作成
「新規広告枠の作成」をクリックします。

手順④詳細入力
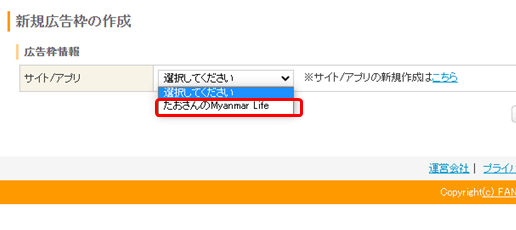
プルダウンからサイトを選択します。

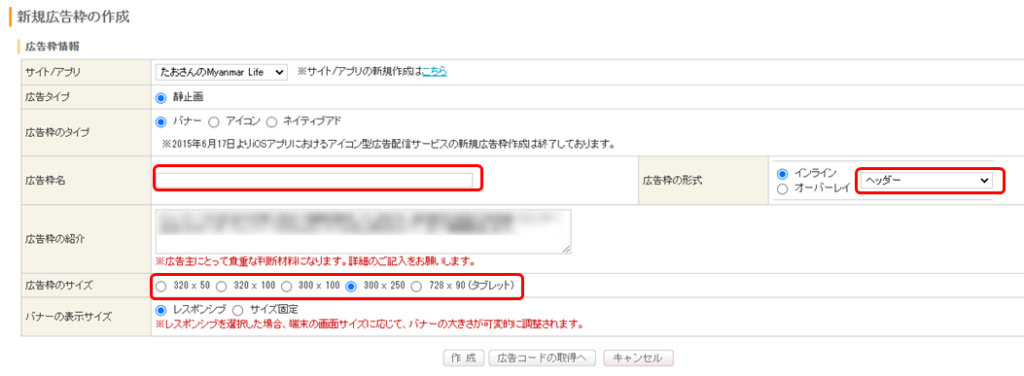
すると、下記の様に「広告枠情報」入力画面が出てきます。初めての場合、下記設定がお勧めです。
・広告枠名:自分が分かるように名前を付ければOK。私の場合は、「インライン(350x250)_ヘッダー」と入力しました
・広告枠の形式:ヘッダー
・広告枠のサイズ:300x250

手順⑤広告枠作成完了
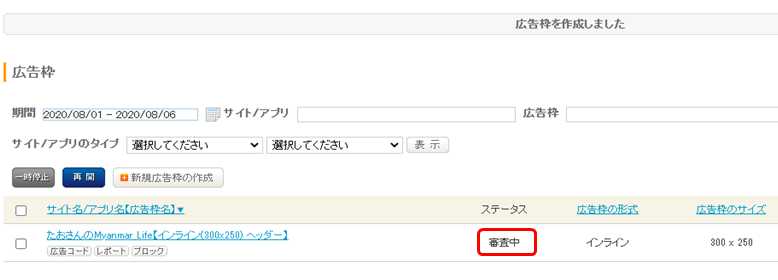
これで広告枠が作成され、「審査中」となります。私の場合は審査に2日かかりました。

手順⑥広告枠の審査完了
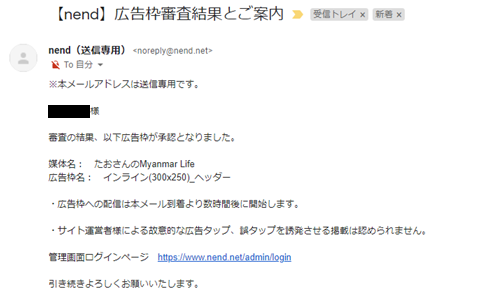
広告枠の審査が完了すると、下記のような承認連絡が来ます。

WordPressでnendの広告を貼る方法
広告枠の審査が終わったら、HTMLコードを払い出し、WordPressへ貼り付けます。
手順①ログイン
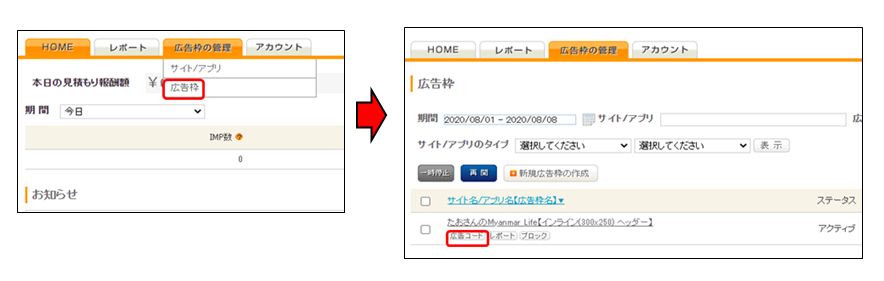
nendへログインし、「広告枠」をクリックし、「広告コード」をクリックします

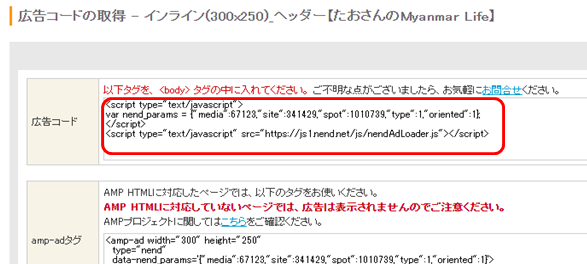
手順②HTMLコードの払い出し
広告コードのHTMLコードをコピーします。

手順③WordPressログイン
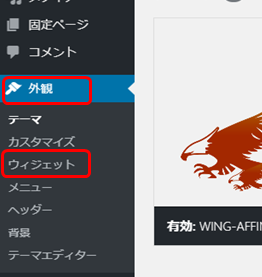
WordPressへログインし、「外観」→「ウィジェット」をクリックします。

手順④ウィジェットの追加
私はテーマにAFFINGER5-WINGを使っているため、それを例に説明します。
「カスタムHTML」→「広告・スマホ用上部のみ」→「ウィジェットを追加」をクリックします。
※他のテーマの場合、「広告・スマホ用上部のみ」をテーマに合わせて適当な場所を選択してください。

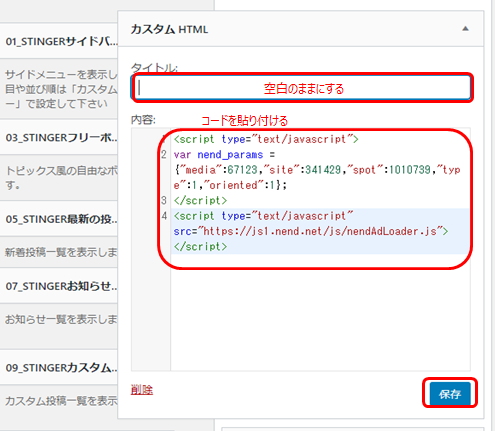
手順⑤コードの貼り付け
下記のポップアップが出現するので、内容にコードを貼り付け、保存します。タイトルは空白のままでOKです。

ウィジェットが追加されました。

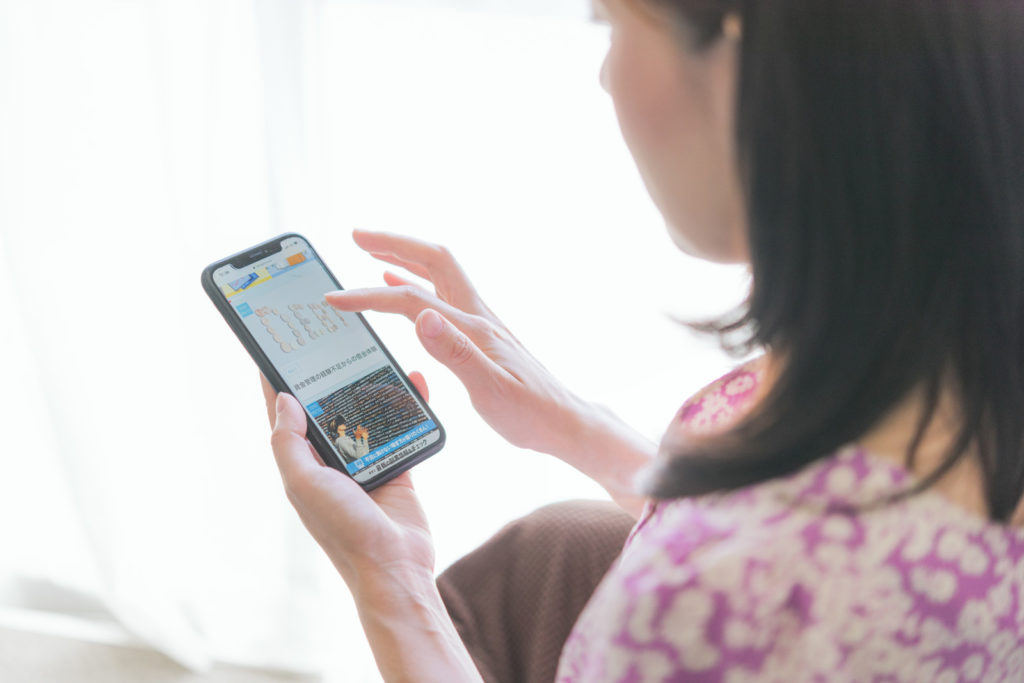
手順⑥広告表示
これでスマホでサイトを開いてみると、無事広告が表示されるようになりました。

参考:ページ下部に挿入する場合
ちなみに、Affinger5 Wingをお使いの場合、サイドバートップの一番上に「カスタムHTML」を置くと、記事の下部にも広告が表示されます。