WordPressで画像を挿入したいんだけど、どうやるんだろう?

新しいエディタでの画像の入れ方が良く分からないなぁ...
本記事では、このような疑問に答えていきます。
本記事の内容
今回は、WordPressのブロックエディタのGutenberg(グーテンベルク)で画像を挿入する方法を解説します。
というのも、グーテンベルクの使い方に慣れていない方も多いと思うからです。
また、セキュリティの面で、個人的に気になる点が1つあります。
それは、記事に画像を挿入せず、メディアライブラリにアップロードのみをした場合に、公開されるのかどうか、という点です。
今回はこちらも検証しましたので、併せて記事中で解説したいと思います。
Contents
画像の挿入方法
手順①画像ブロックを選択する
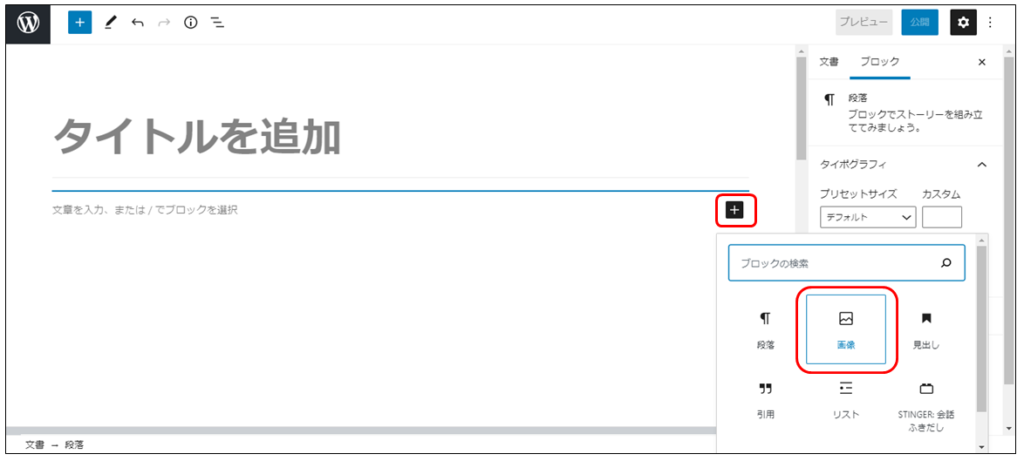
新しい投稿を開き、ブロック右側の「+」をクリックします。
すると、小さいウィンドウが開くので、「画像」をクリックします。

すると、下記のように、画像というブロックに変わります。

手順②画像をアップロードする
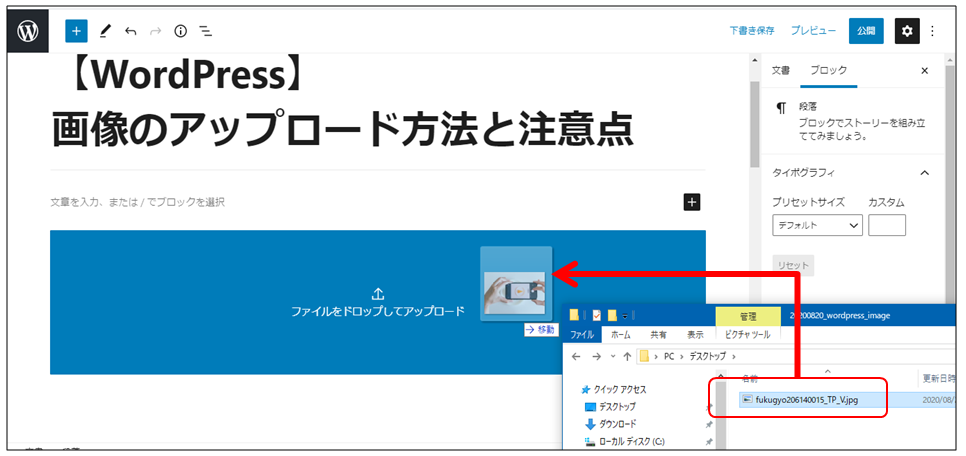
挿入したい画像ファイルを、先ほどの画像ブロックへ、ドラッグ&ドロップします。

手順③アップロード完了を確認する
アップロードが完了すると、ブロックがアップロードした画像ファイルに置き換わります。

これでアップロード完了です。
検証:画像をアップロードだけした場合に閲覧できるのか?
WordPressを使っていて、1点疑問がありました。
それは、画像をアップロードだけを行い、記事に挿入しなかった場合にどうなるのか、いう点です。
というのも、誤った画像をアップロードしてしまったり、一度アップロードしたのちに編集して再度アップロードし直したり、などといった場合があります。
この場合に、古いファイルはメディアライブラリに残り続けますが、アクセス権はどうなっているのでしょうか?
早速検証してみます。
実際に検証してみた
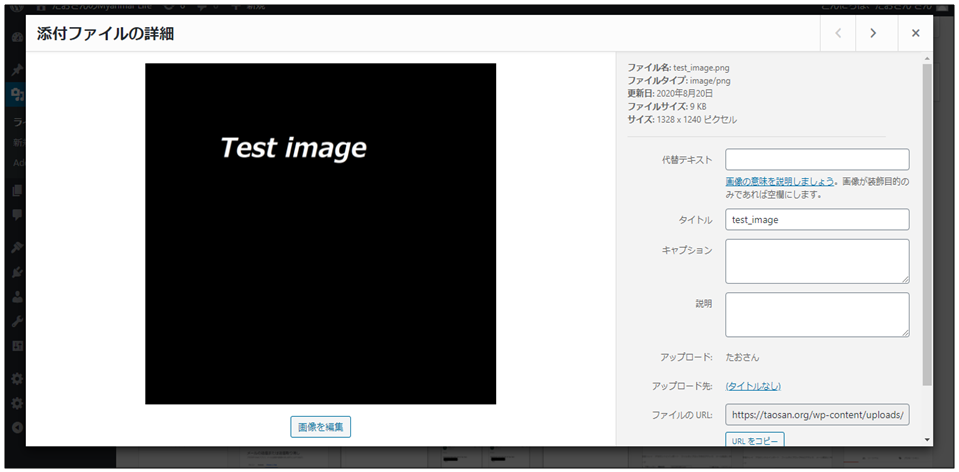
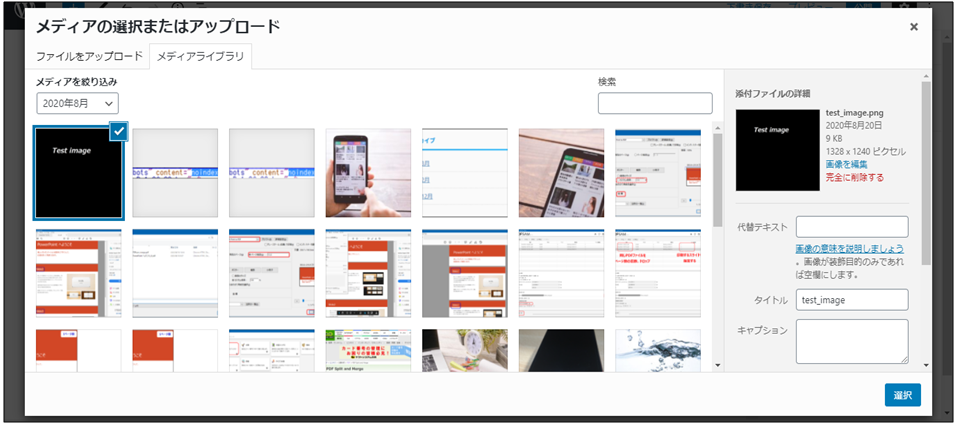
まず、下記の様なテスト用の画像を準備し、実際にWordPressへアップロードしてみます。

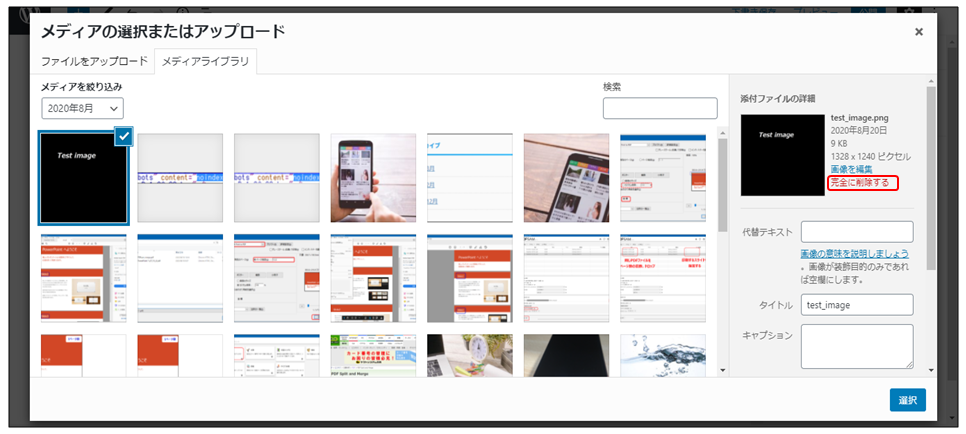
メディアライブラリに追加されました。

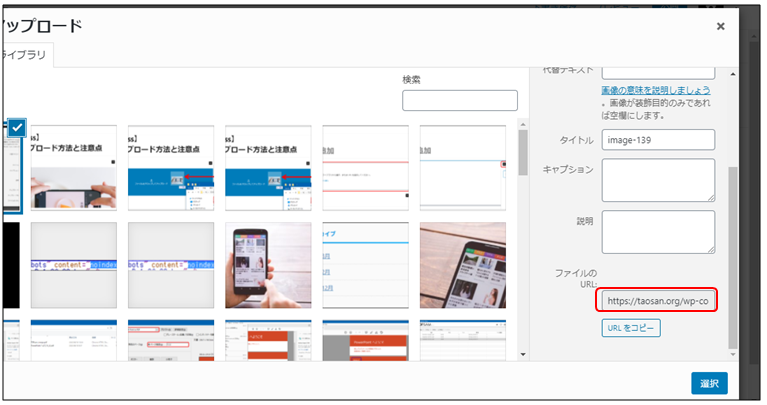
右側の添付ファイル詳細から、画像ファイルのURLが発行されます。
「URLをコピー」をクリックして、直リンクを取得します。

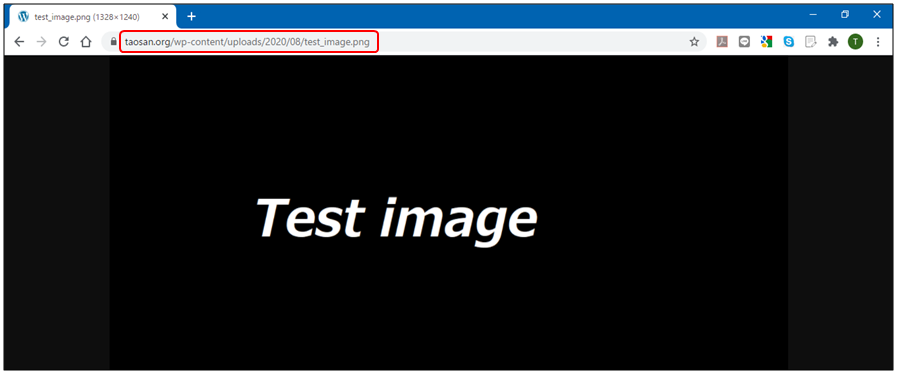
このURLにアクセスしてみたところ、なんと、記事を公開していないにも関わらず、アクセスできてしまいました。

結論
この結果から、WordPressでは画像をアップロードすると、アップロードした瞬間からインターネット上(すなわち、全世界)に公開されるということを意味します。
そのため、画像のアップロード、特に個人情報や顔写真が入った画像をアップロードする際には、十分注意する必要があるということです。
すなわち、もし誤ってアップロードしたした場合は、即座に画像を削除をしてください。
画像の削除方法
メディアライブラリを開き、右側のメニューから「完全に削除する」をクリックします。
すると、ファイルを削除できます。