Googleアドセンスの申請をしたいんだけど、申請用のコードをどうやって貼り付ければいいんだろう、、、?
本記事では、このような疑問に答えていきます。
本記事の内容①Googleアドセンスの審査用のコードの貼り方
今回は、WordPressのテーマとして、AFFINGER5(アフィンガー5)のWINGをお使いの方向けに、Googleアドセンスの審査用のコードの貼り方を解説します。
というのも、AFFINGER5ではGoogleアドセンスの審査用コードを簡単に貼り付けできるからです。
その方法を解説したいと思います。
本記事の内容②404エラーページについて
また、今回は404のエラーページには申請用コードを表示しない方法も合わせて解説します。
背景として、Googleアドセンスの審査について「価値の低い広告枠」で不合格になり、苦戦されている方も多いと思います。
その対処方法の1つに、下記のNot Foundのページのような、404エラーページへの対処を行うことが挙げられます。

なぜなら、Googleアドセンスでは404エラーページへの広告の表示を認めていないため、審査の段階で404ページがあると落とされると言われています。
そのため、今回は404エラーページにはGoogleアドセンスの審査用コードを表示させない方法をご紹介します。
どれほど効果があるかはわかりませんが、試してみたいという方に向け、解説したいと思います。
Contents
Googleアドセンスの審査用コードを貼り付ける方法
手順①審査用コードの取得
Googleアドセンスにログインし、コードを取得します。

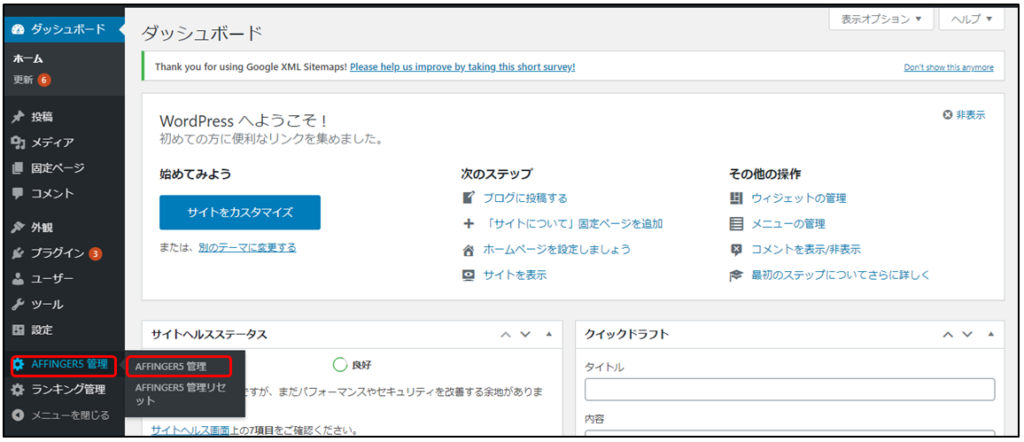
手順②AFFINGER5管理を開く
WordPressにログインし、左側メニューから「AFFINGER5管理」→「AFFINGER5管理」をクリックします。

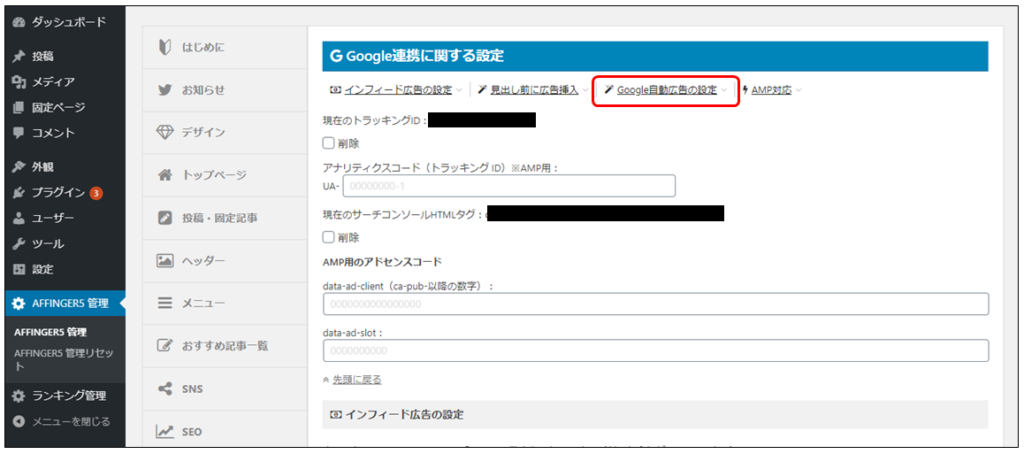
手順③Google連携に関する設定を開く
AFFINGER5のメニューから、「Google・広告/AMP」をクリックします。

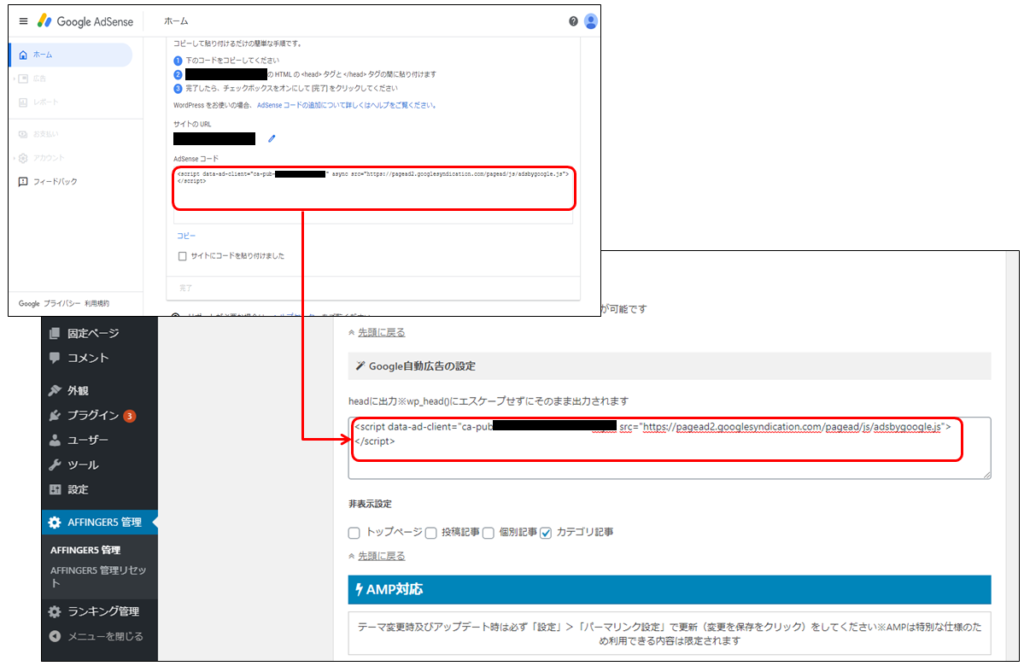
手順④審査用コードを貼り付ける
「Google自動広告の設定」をクリックします。

先ほどGoogleアドセンスで発行したコードをコピーし、「headに出力」という欄に貼り付けします。

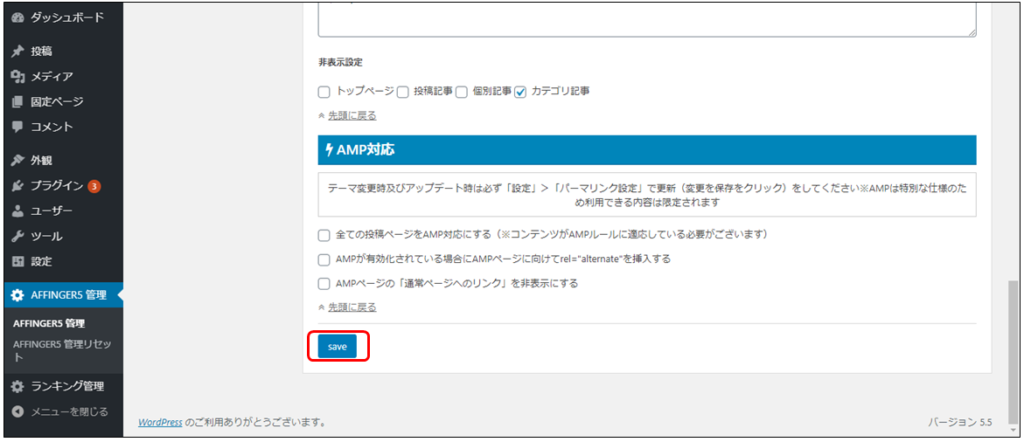
手順⑤保存する
一番下までスクロールし、「save」をクリックします。

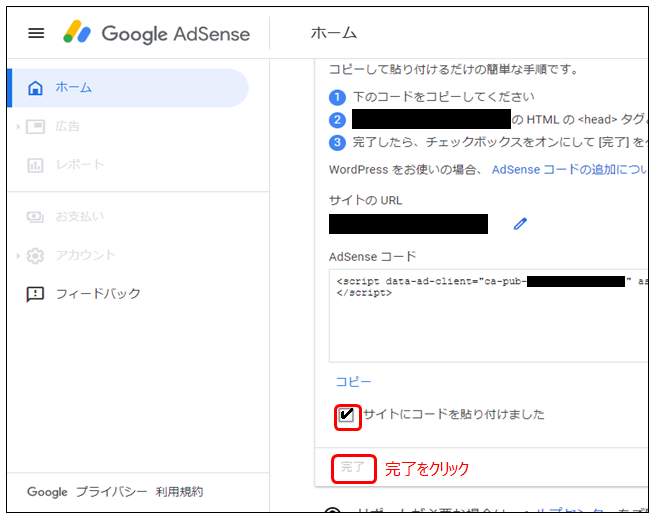
手順⑥Googleアドセンスの申請をする
最後に、Googleアドセンスにて、「サイトにコードを貼り付けました」にチェックを入れ、「完了」をクリックします。

404エラーページに審査用コードを表示させない方法
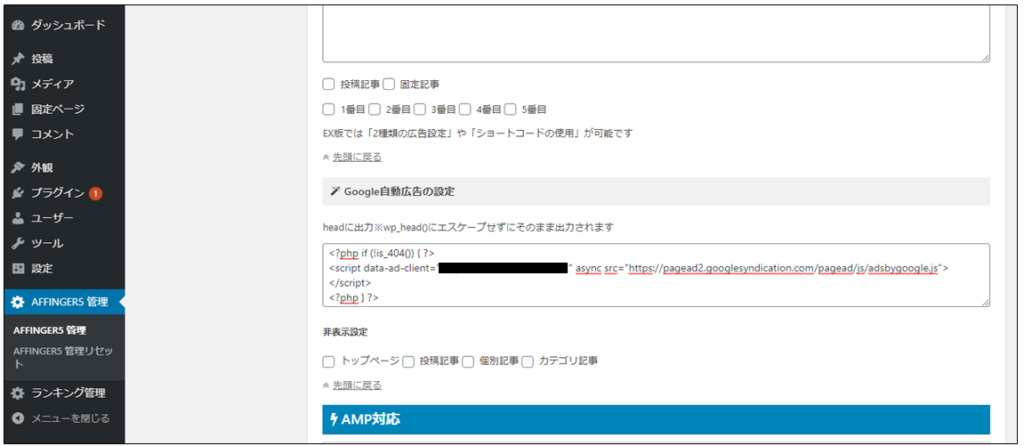
審査用コードを貼り付けるときに、下記のように、申請用コードの前後に1行ずつコードを差し込みます。
下記の記述にすると、404エラーページ以外の時に審査用コードを読み込む、という記述になり、404エラーページでは審査用コードが表示されなくなります。
<?php if (!is_404()) { ?>
(申請用コード)
<?php } ?>