

サイドバーにあるアーカイブってあるけど、月の横へ投稿数を表示させたいんだけど、どうやるんだろう?...
本記事では、このような疑問に答えていきます。
本記事の内容
今回は、WordPressのテーマでAFFINGER5を使っている方へ向けて、月間の投稿数の表示方法を解説します。
というのも、AFFINGER5では、デフォルトでは、ご覧の通り、サイドバーにある月毎のアーカイブには、投稿数(記事数)が表示されません。

今回は、月の横に、その月の投稿数を表示させる方法を解説したいと思います。
Contents
今回のゴール
繰り返しになってしまいますが、標準設定のままですと、左のBeforeように、月間の投稿数が表示されません。
そのため今回は、右のAfterのように、記事数を表示させることをゴールとします。

投稿数を表示させる方法
手順①ウィジェットを開く
まず、WordPressにログインし、「外観」→「ウィジェット」→「サイドバーウィジェット」→「アーカイブ」をクリックします。
※筆者はアーカイブウィジェットを「スクロール広告用」に設置しているため、画像では「スクロール広告用」になっています。

手順②投稿数を表示させる
すると、メニューが展開されますので、「投稿数を表示」にチェックを入れ、「保存」をクリックします。

手順③表示を確認する
これでサイドバーへ反映され、投稿数が表示されるようになります。
しかしながら、ご覧の通り、投稿数が改行されており、ズレて表示されています。

これを改行されないように表示させるには、テーマの編集が必要になります。
そこで。次の章では、テーマの編集方法を説明します。
テーマの編集方法
手順①テーマエディターを開く
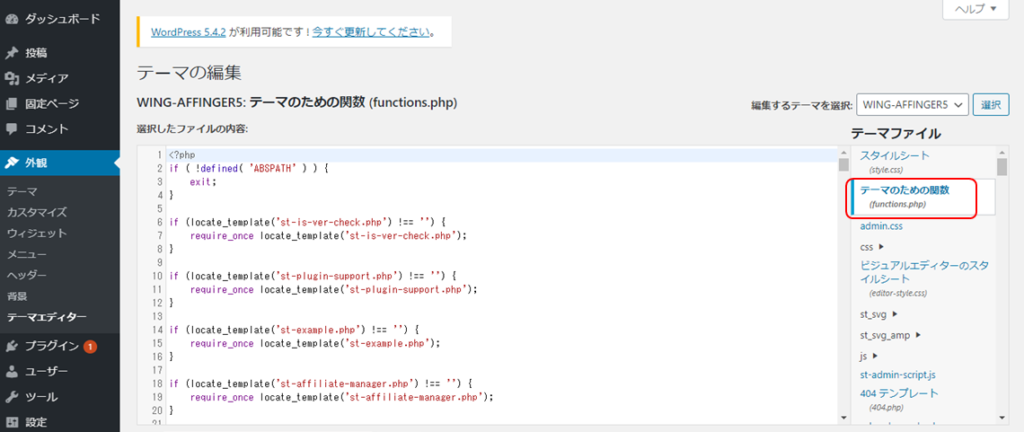
WordPressへログインし、「外観」→「テーマエディター」→プルダウンから「WING-AFFINGER5」→「選択」とクリックします。
※プルダウンメニューには「WING-AFFINGER5」と「WING-AFFINGER5 Child」がありますが、Childの付いていない「WING-AFFINGER5」の方を選択してください。

手順②テーマファイルを開く
テーマのための関数(functions.php)をクリックします。

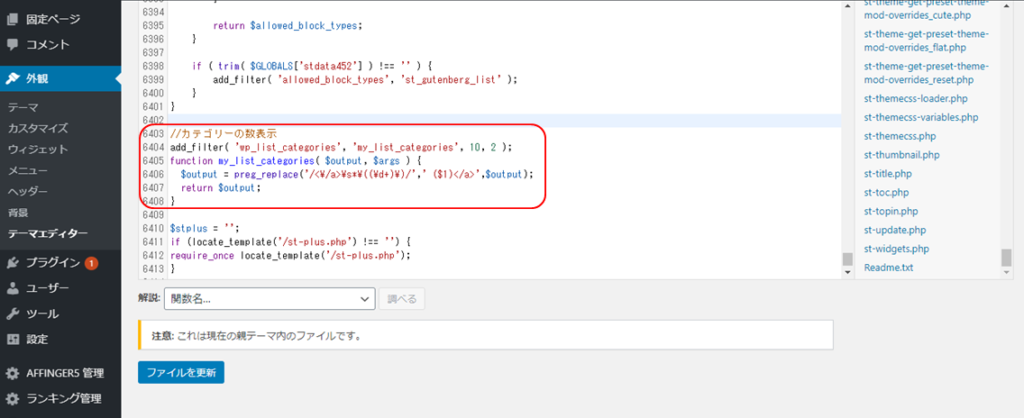
手順③コードを入力する
スクロールして下の方へ行き、下記コードを貼り付けます。
//投稿数の表示
add_filter( 'get_archives_link', 'my_archives_link' );
function my_archives_link( $output ) {
$output = preg_replace('/<\/a>\s*( )\((\d+)\)/',' ($2)</a>',$output);
return $output;
}
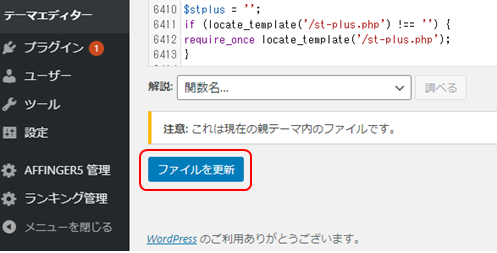
手順④ファイルを更新する
最後に、「ファイルを更新」をクリックします。

手順⑤表示を確認する
これでサイドバーを確認すると、月の横に投稿数が正しく表示されるようになりました。
バッチリですね!お疲れ様でした。

