

AFFINGER5でフッターに人気記事のランキングを表示させたい。
本記事では、このような疑問に答えていきます。
本記事の内容
今回は、WordPressのテーマとして、AFFINGER5のWINGを利用している方に向けて、フッターへ人気記事のランキングを表示させる方法を解説します。

サイドバーへ表示させる方法については、別記事にて解説しておりますので、ぜひご覧ください。
本記事の信頼性
本記事は、筆者が実際にWordPressのテーマとしてAFFINGER5 WINGを利用しており、そのときに設定した経験に基づいて執筆しています。
Contents
結論
結論としては、AFFINGER5ではできないため、「WordPress Popular Posts」というプラグインを利用します。
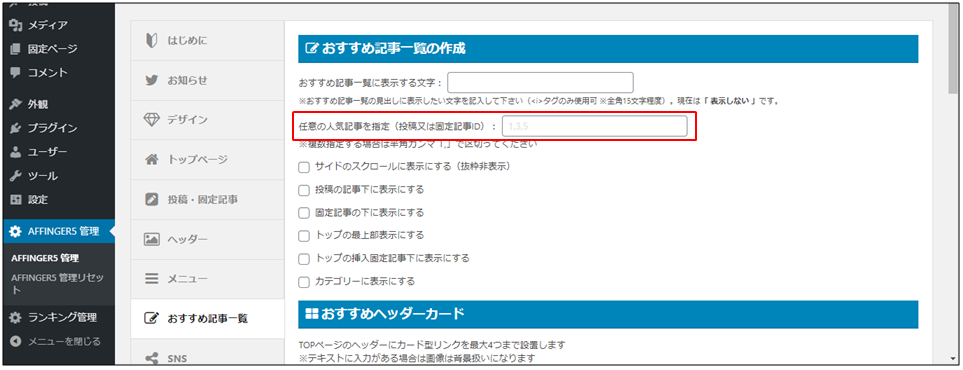
というのも、AFFINGER5には、下記の様に、おすすめ記事一覧の作成という項目がありますが、これは自分で表示させる記事を指定する必要があり、自動でランキングを作ってくれるものではないからです。
そのため、今回は「WordPress Popular Posts」というプラグインを利用した方法をご紹介します。

設定方法
手順①:WordPress Popular Postsプラグインをインストールする
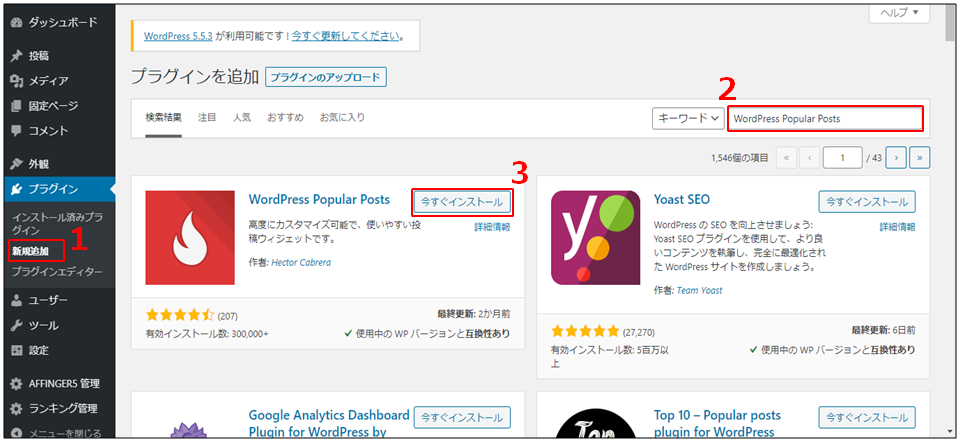
WordPressへログインし、下記手順で操作をします。
- プラグインの新規追加をクリックする。
- 「WordPress Popular Posts」で検索する。
- 「WordPress Popular Posts」を今すぐインストールする。

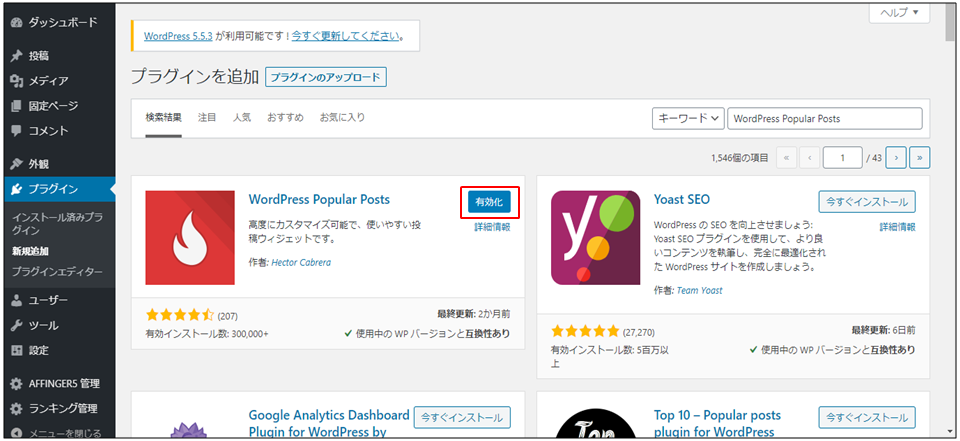
インストールが終わったら、「有効化」をクリックします。

手順②:ウィジェットを追加する
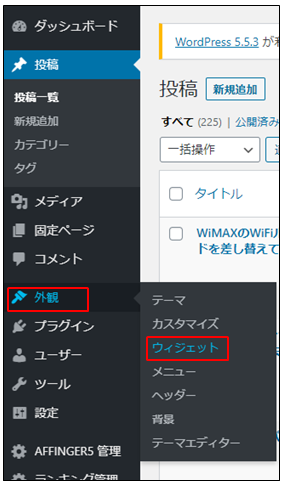
左側のメニューから、外観→ウィジェットを開きます。

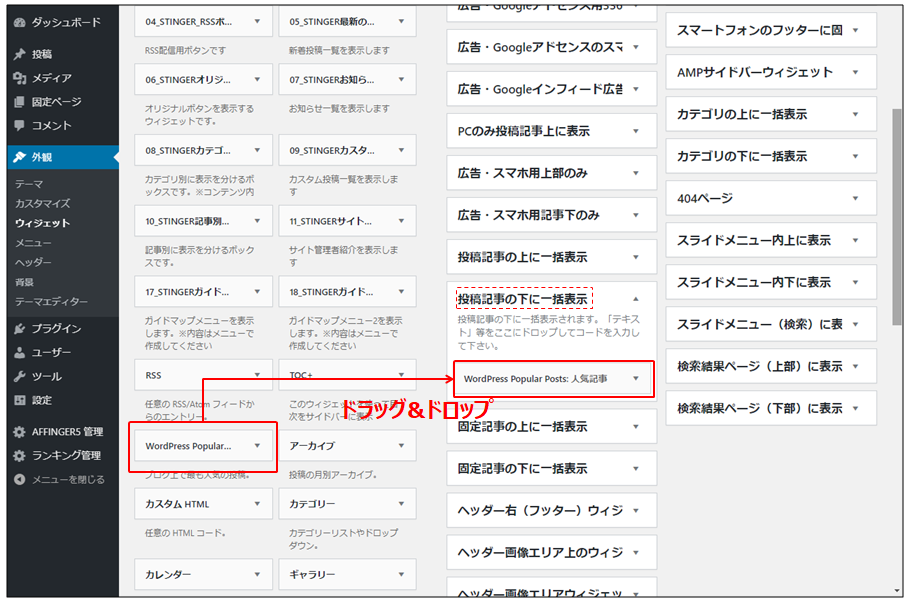
「WordPress Popular Posts」を、「投稿記事の下に一括表示」へドラッグ&ドロップします。

手順③:ウィジェットを一旦保存する
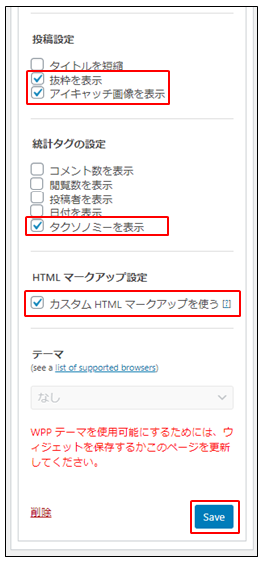
下記の項目にチェックを入れて、一旦保存します。
- 抜粋を表示
- アイキャッチ画像を表示
- タクソノミーを表示
- カスタムHTMLマークアップを使う
というのも、一旦保存することで、詳細設定ができるようになるからです。

手順④:ウィジェットの設定を行う
詳細設定を行っていきます。自分のブログの設定例を示します。
入力項目が見当たらない場合は、その項目にチェックを入れて、一旦Saveすると、詳細設定が表示されるようになります。
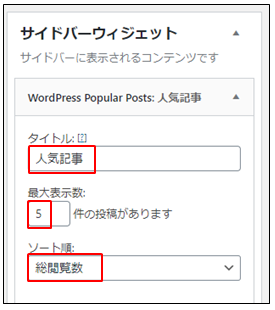
タイトル
- タイトル:サイドバーの項目名で、「人気記事」と入力します。
- 最大表示数:何位まで表示させるかを指定する項目で、5と入力します。
- ソート順:何のランキングとするかを指定する項目で、総閲覧数を選びます。

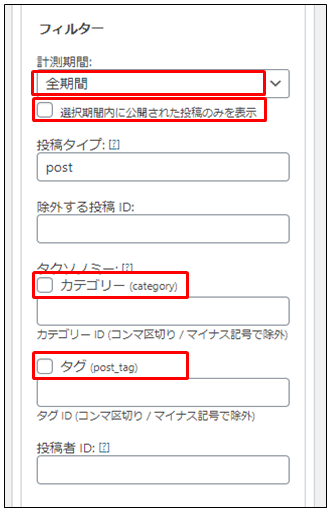
フィルター
- 計測期間:全期間とします。
- すべてチェックを外します。

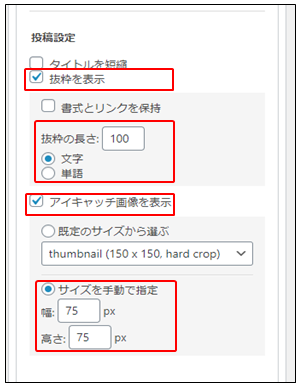
投稿設定
- 抜粋を表示:チェックを入れます。
- 抜粋の長さ:文字を選択し、100とします。
- アイキャッチ画像を表示:チェックを入れます。
- サイズを手動で指定:幅75px、高さ75pxとします。

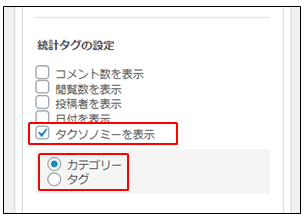
統計タグの設定
- タクソノミーを表示:チェックを入れます。
- カテゴリー:選択します。

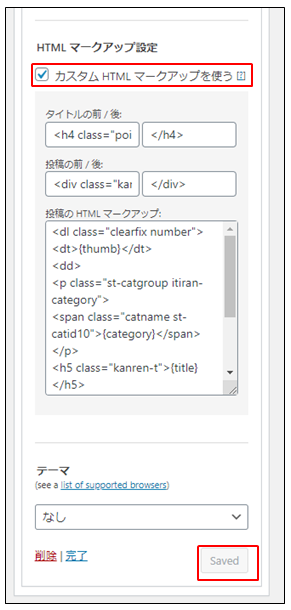
HTMLマークアップ設定

- カスタムHTMLマークアップを使う:チェックを入れます。
- タイトルの前:下記を入力します。
<h4 class="point"><span class="point-in">
- タイトルの後:下記を入力します。
</span></h4>
- 投稿の前:下記を入力します。
<div class="kanren">
- 投稿の後:下記を入力します。
</div>
- 投稿のHTMLマークアップ:下記を入力します。
<dl class="clearfix number">
<dt>{thumb}</dt>
<dd>
<p class="st-catgroup itiran-category">
<span class="catname st-catid10">{category}</span>
</p>
<h5 class="kanren-t">{title}</h5>
<div class="st-excerpt smanone">
<p>{summary}<p>
</div>
</dd>
</dl>
最後に、「Save」をクリックします。
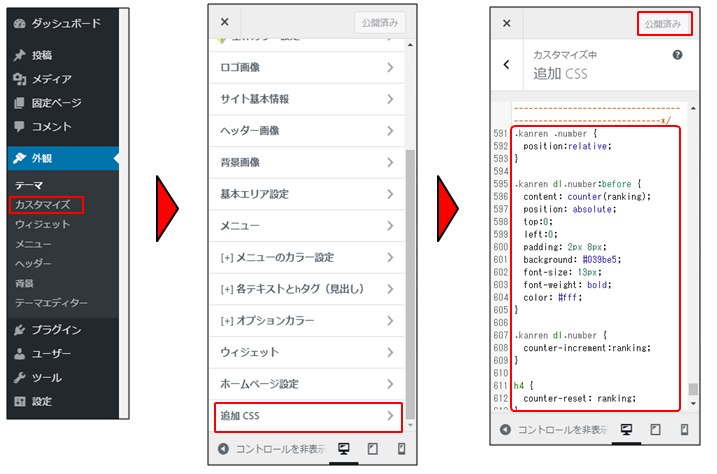
手順⑤:順位を表示するCSSを追加する
メニューから、外観のカスタマイズ→追加CSSをクリックします。
そして、下記のコードを追加し、「公開」します。

.kanren .number {
position:relative;
}
.kanren dl.number:before {
content: counter(ranking);
position: absolute;
top:0;
left:0;
padding: 2px 8px;
background: #039be5;
font-size: 13px;
font-weight: bold;
color: #fff;
}
.kanren dl.number {
counter-increment:ranking;
}
h4 {
counter-reset: ranking;
}
※dawaan様のサイトのコードを参考に、色を変更させて頂きました。
手順⑥:表示を確認する
最後に、ブログを表示させ、うまく表示されたかを確認します。

