

AFFINGER5のWINGを使っているんだけど、ブログのヘッダーのメニューを編集したいなぁ。どうやったらいいんだろう?
本記事では、このような疑問に答えていきます。
本記事の内容

今回は、WordPressのテーマとして、AFFINGER5のWINGを利用している方に向けて、ブログ上部にあるメニューの編集方法について、解説します。
本記事の信頼性
本記事は、筆者が実際にWordPressのテーマとしてAFFINGER5 WINGを利用しており、そのときに設定した経験に基づいて執筆しています。
Contents
設定方法
手順①:外観のメニューを開く
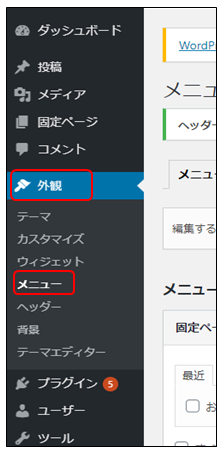
WordPressへログインし、「外観」にある「メニュー」を開きます。

手順②:新規メニューを作成する
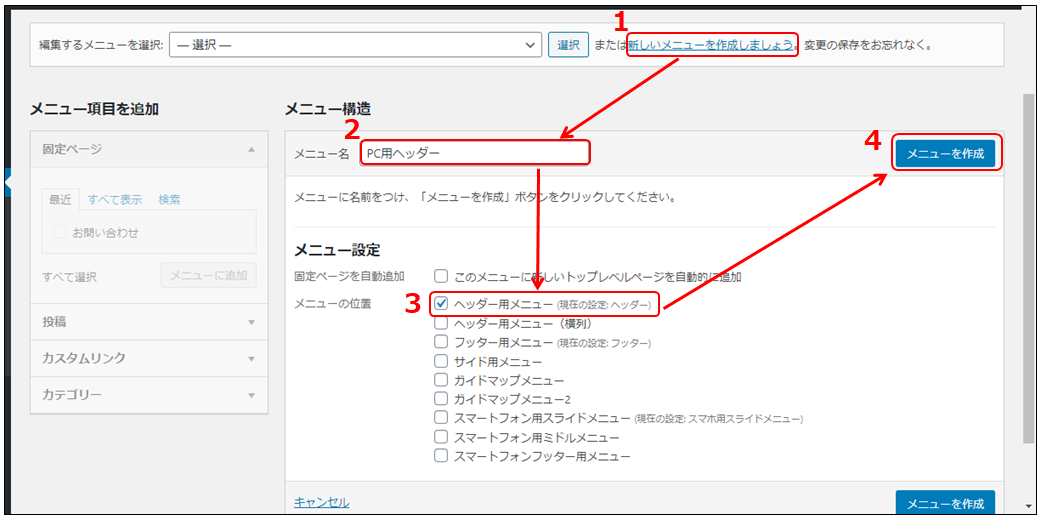
下記画面のように、操作していきます。
ポイント
- 「新しいメニューを作成しましょう。」をクリックします。
- すると、新しいメニューが作成されるので、メニュー名を入力します。ここでは、名前をPC用ヘッダーとしています。
- 「ヘッダー用メニュー」のみにチェックを入れます。
- 最後に「メニューを作成」をクリックします。

手順③:固定ページを追加する
まず、お問い合わせやプライバシーポリシーなど、固定ページへのリンクを追加します。
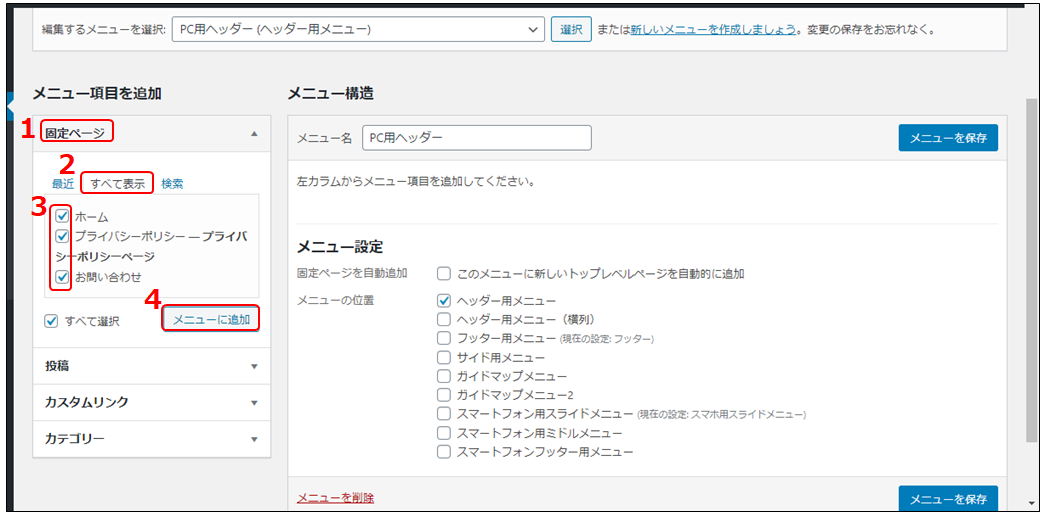
下記画面のように、操作していきます。
ポイント
- 「固定ページ」をクリックします。
- 「すべて表示」タブをクリックします。
- 追加したいリンクにチェックを入れます。
- 「メニューに追加」をクリックします。

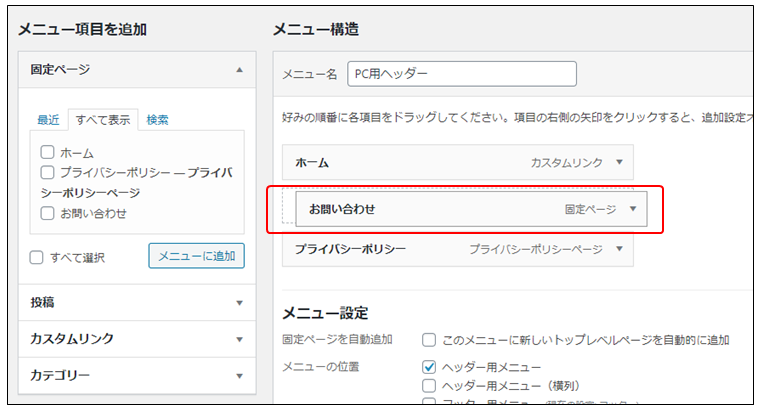
すると、下記の様に右側に追加されます。

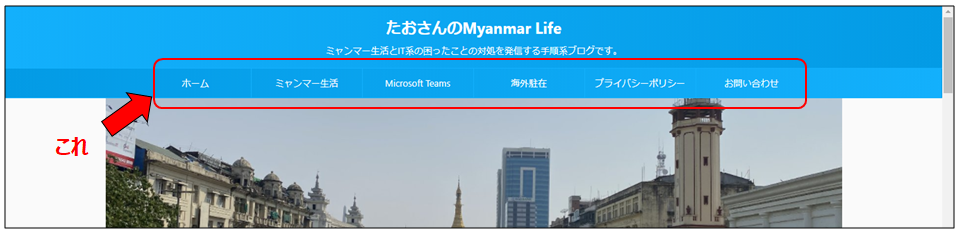
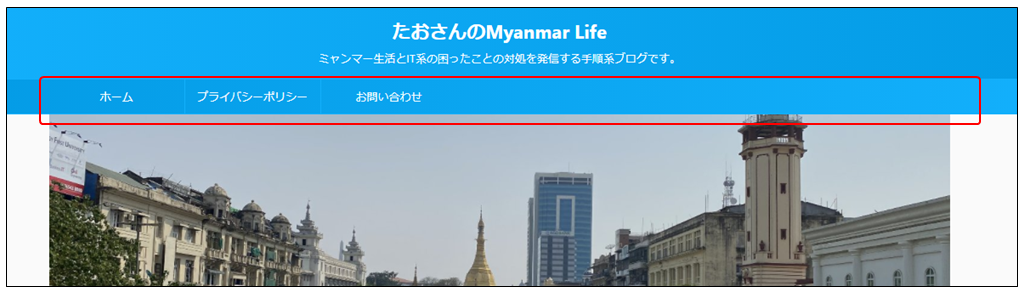
これで「メニューを保存」すると、トップページへ反映され、下記の様に表示されます。

メニューの順番を並べ替えたい場合は、ドラッグすると順番を入れ替えられます。

手順④:カテゴリーを追加する
次に、記事を作成する際に選択したカテゴリーへのリンクを追加します。
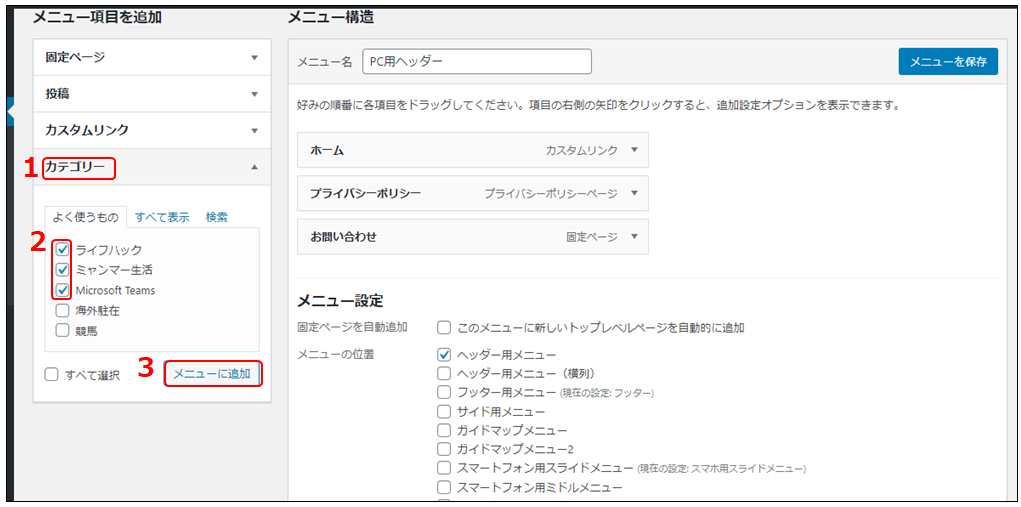
下記画面のように、操作していきます。
ポイント
- 「カテゴリー」をクリックします。
- 追加したいカテゴリーにチェックを入れます。
- 「メニューに追加」をクリックします。

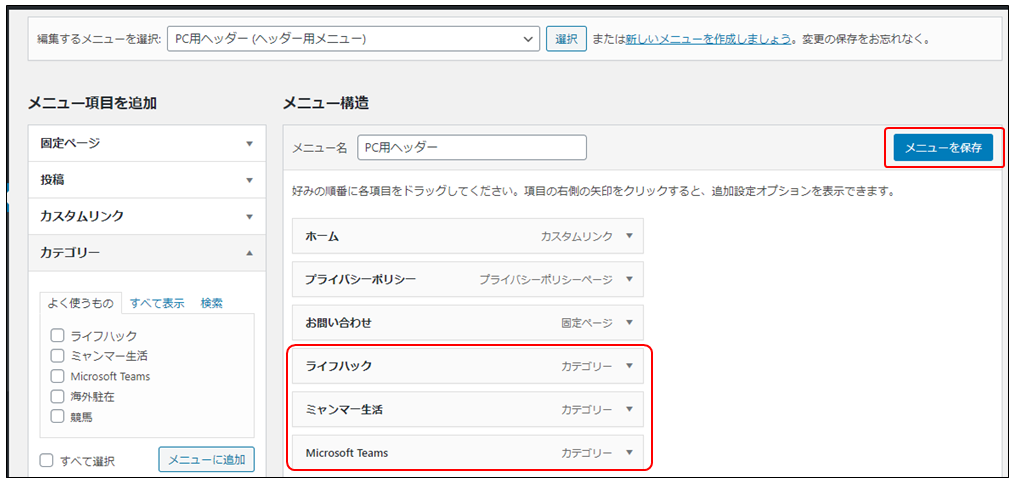
すると、下記の様に右側にカテゴリーが追加されます。
必要に応じて並べ替えを行い、最後に「メニューを保存」をクリックします。

すると、トップページへ反映され、下記の様に表示されます。

手順⑤:センター(中央)に揃える
これで終わりでもよいのですが、メニューを中央に寄せてみます。
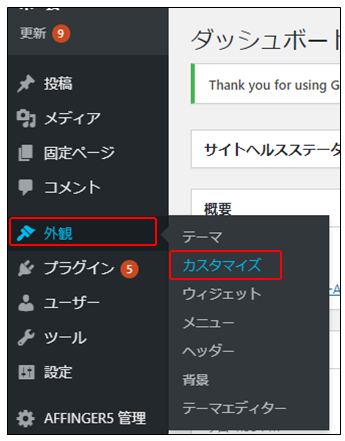
WordPressメニューの「外観」→「カスタマイズ」をクリックします。

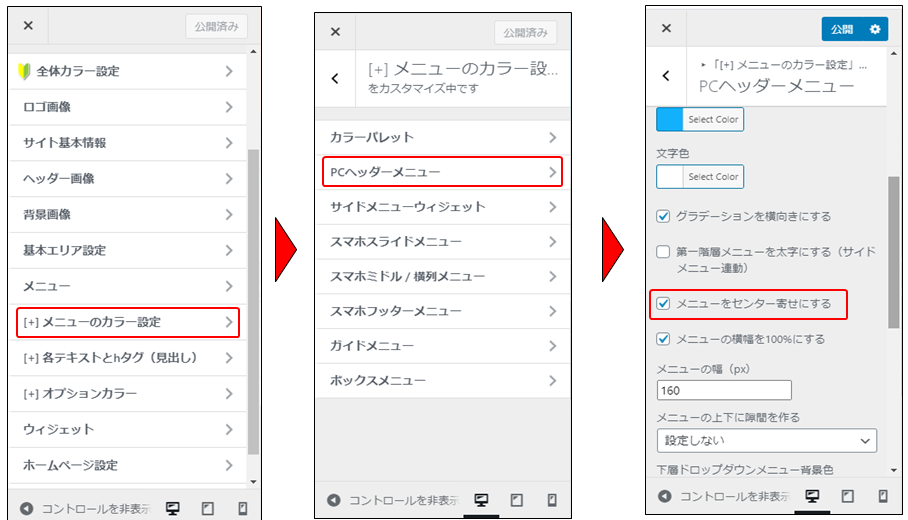
下記のように、操作していきます。
ポイント
- 「[+]メニューのカラー設定」をクリックします。
- 「PCヘッダーメニュー」をクリックします。
- 「メニューをセンター寄せにする」をクリックします。

すると、メニューがセンター寄せになります。

AFFINGER5の便利な設定
最後に、AFFINGER5の便利な設定について、いくつか記事を記載しました。参考ですが、気になる記事があればぜひお読みください。
