WordPressの新しいエディタで、こんな感じの会話吹き出しってどうやっていれるんだろう?
本記事では、このような疑問に答えていきます。
本記事の内容
WordPressのテーマとしてAFFINGER5 Wingをお使いの方向けに、Gutenbergで会話風吹き出しを入れる方法を解説します。
というのも、ネットで調べると、Gutenberg対応と言いつつ、結局クラシックエディタを用いたやり方を説明しているサイトが散見されたからです。
そのため、クラシックエディタを使わずとも、会話風吹き出しを挿入する方法を解説します。

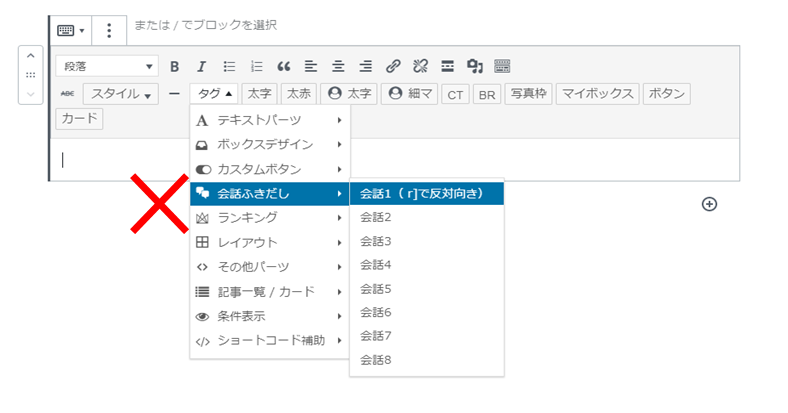
下記の様なクラシックエディタを使わなくても、大丈夫だよ!

Contents
Gutenberg(グーテンベルク)とは?
そもそも、Gutenberg(グーテンベルク)とは何なのでしょうか?
Gutenberg(グーテンベルク)は、WordPressの新しいエディタで、ブロックエディタとも呼ばれています。
WordPressでブログを書いていると、悩む問題がエディタ問題です。
というのも、現在のWordPressには、エディタとして、Classic EditorとGutenbergの2つがあります。
WordPressはClassic Editorのサポートを2021年12月31日までとしており、今後はGutenbergを使う必要があります。
しかしながら、これまでClassic Editorを使っていた人は、慣れ親しんだClassic Editorから切り替えなければならず、移行にハードルがあるからです。
The Classic Editor plugin will be officially supported until December 31, 2021.
Classic Editor Plugin Support Window – Make WordPress Core
しかし、公式がサポート終了をアナウンスした以上は、今後はGutenbergで編集する必要があります。
AFFINGER5で、Gutenbergで会話風吹き出しを入れる方法
手順①Gutenberg用プラグインのインストール
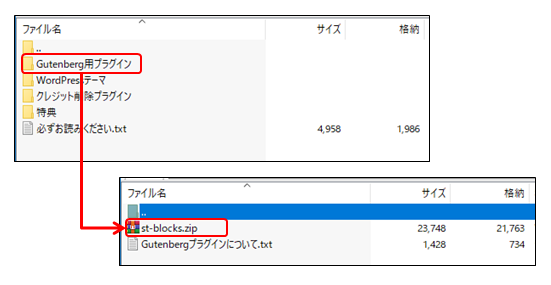
まず、購入したAFFINGER5のzipファイルを開きます。
その中にある「Gutenberg用プラグイン」→「st-blocks.zip」を解凍します。

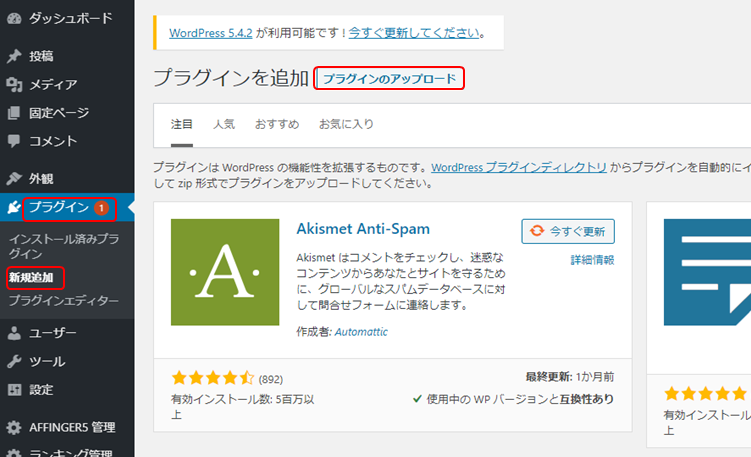
続いて、WordPressにログインし、「プラグイン」→「新規追加」→「プラグインのアップロード」をクリックします。

「ファイルを選択」から「今すぐインストール」をクリックします。

下記のように、「プラグインのインストールが完了しました。」と表示されれば、完了です。

手順②初期設定
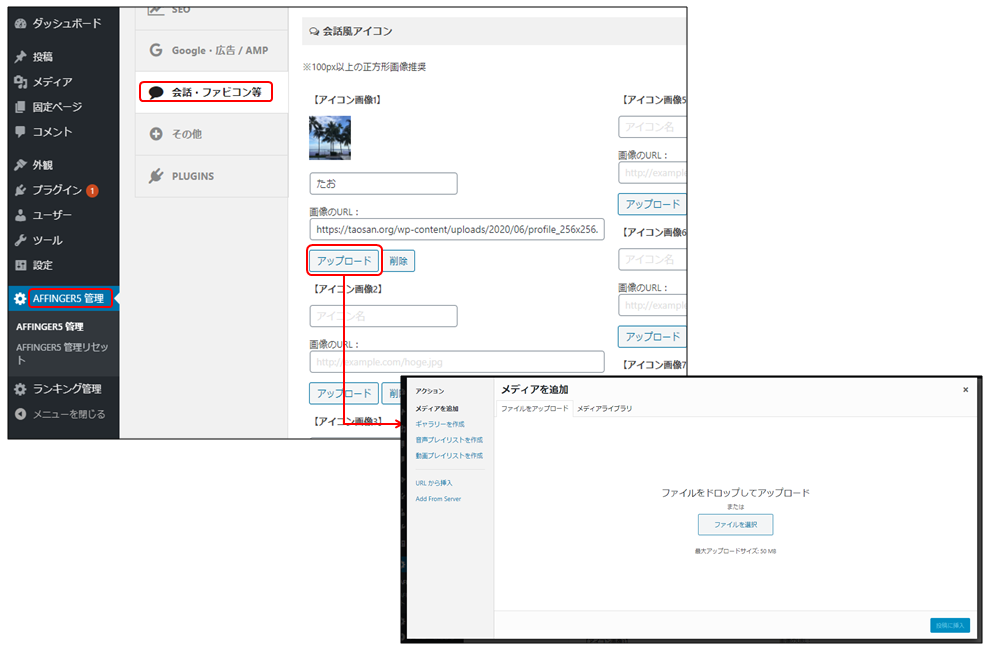
会話に使うアイコン画像の設定を行います。
WordPressの「AFFINGER5管理」→「会話・ファビコン等」→「アップロード」をクリックし、画像ファイルをアップロードします。

これで準備完了です。
手順③会話吹き出しを挿入する
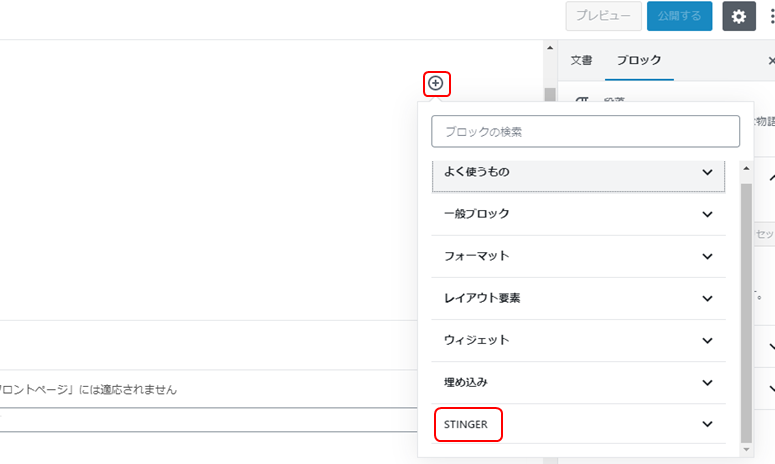
ブロックの右側の「+」をクリックします。メニューの下部にある「STINGER」をクリックします。

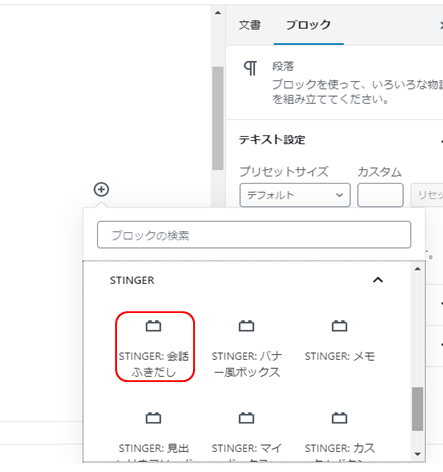
「STINGER:会話ふきだし」をクリックします。

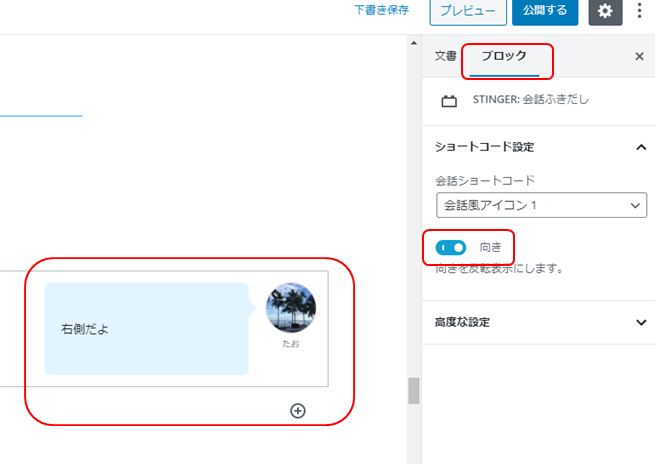
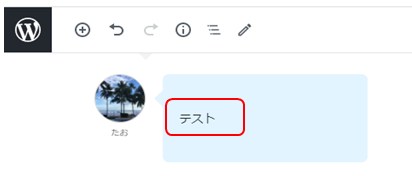
吹き出しが挿入されるので、内容を入力します。

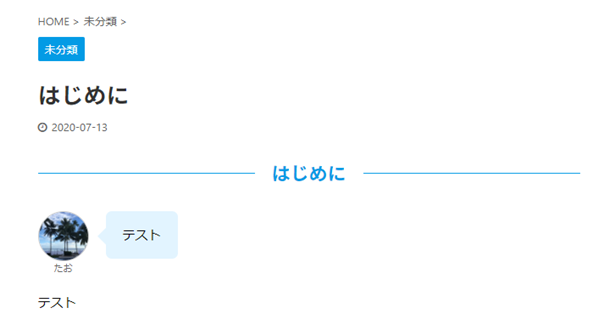
編集後、プレビューをしてみます。
無事、会話風吹き出しが挿入できました。

右側にアイコンを表示させたい場合は、「ブロック」タブから、向きを「反転」にします。