ブログでレビュー記事を書く際に、かっこいいテンプレートはないかな?
本記事では、このような疑問に答えていきます。
本記事の内容
今回は、WordPressでAFFINGER5 WINGをお使いの方に向けて、ブログでレビュー記事を書くときに使えるかっこいいテンプレート、NOMAD CODEのレビューボックスの使い方を解説します。
NOMAD CODEとは、WordPressやはてなブログなど向けのブログデザインやテンプレートを配布しているサイトです。
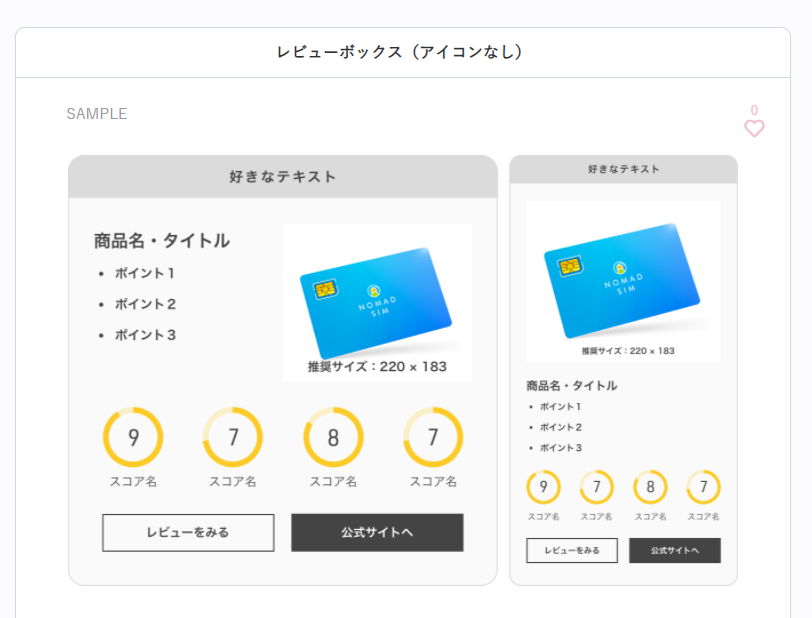
その中でも、下記の様な今回はレビューボックスを使ってみます。

というのも、筆者も下記の記事を書くときに活用してみたのですが、要点がまとまって非常に便利だったからです。
そこで、今回はNOMAD CODEのレビューボックスの使い方を解説します。
本記事の信頼性
本記事は、筆者が実際にNOMAD CODEのレビューボックスを使って、記事を投稿した経験に基づいて執筆しています。
Contents
事前準備
今回は、導入の簡単な「レビューボックス(アイコンなし)」の使い方を解説していきます。
前提として、WordPressでAFFINGER5を使っている方を対象としています。
手順①WordPressへログイン
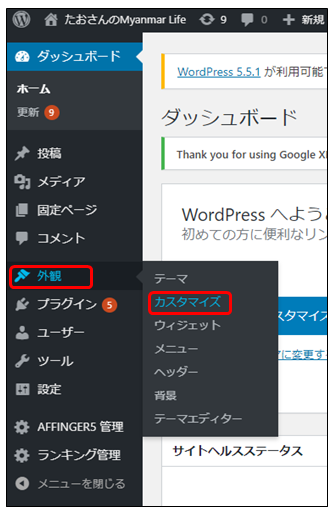
WordPressの管理画面にログインし、外観→カスタマイズをクリックします。

手順②追加CSSを選択
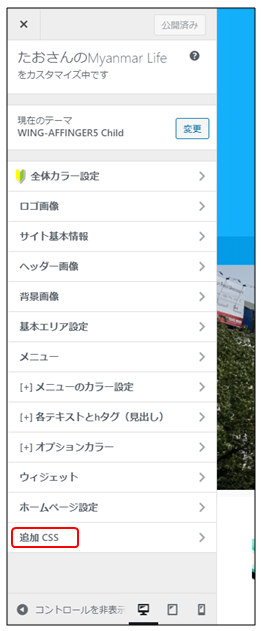
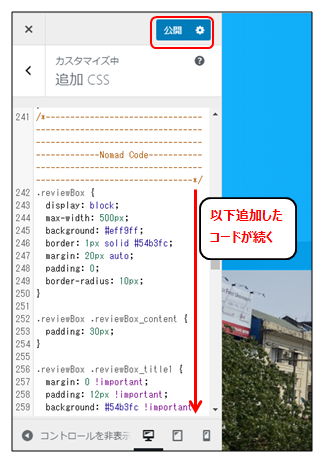
一番下にある追加CSSをクリックします。

手順③好きなデザインを選択
先ほどの追加CSSのページを開いたままにしておきます。
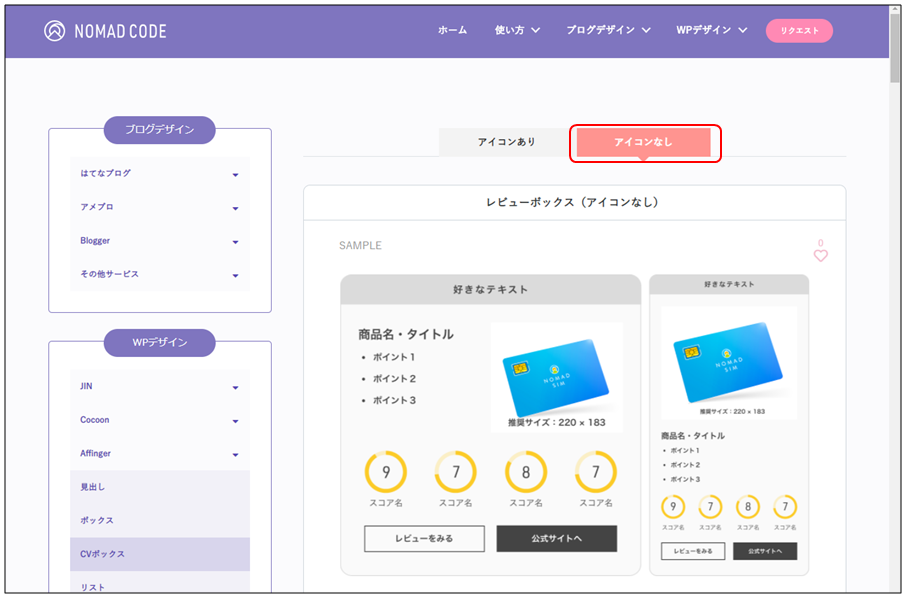
新しくタブを開き、NOMAD CODEのレビューボックスのページへアクセスし、アイコンなしをクリックします。

この中から、好きなデザインを決めます。
今回は、「レビューボックス(アイコンなし)」を利用します。
手順④色の変更
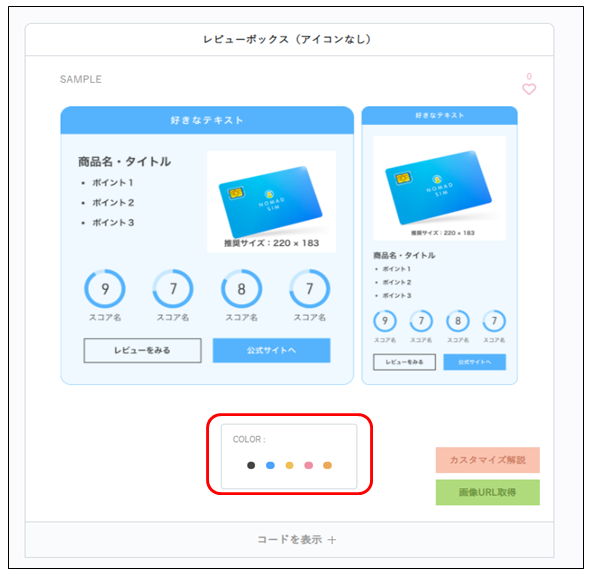
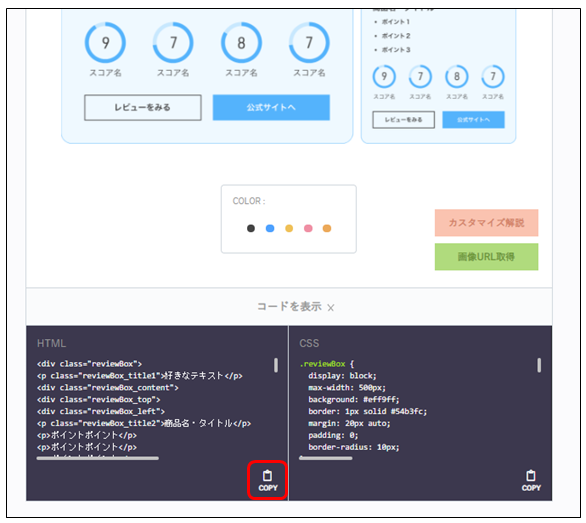
COLORから好きな色を選択します。今回は青を選んでみました。

手順⑤CSSの表示
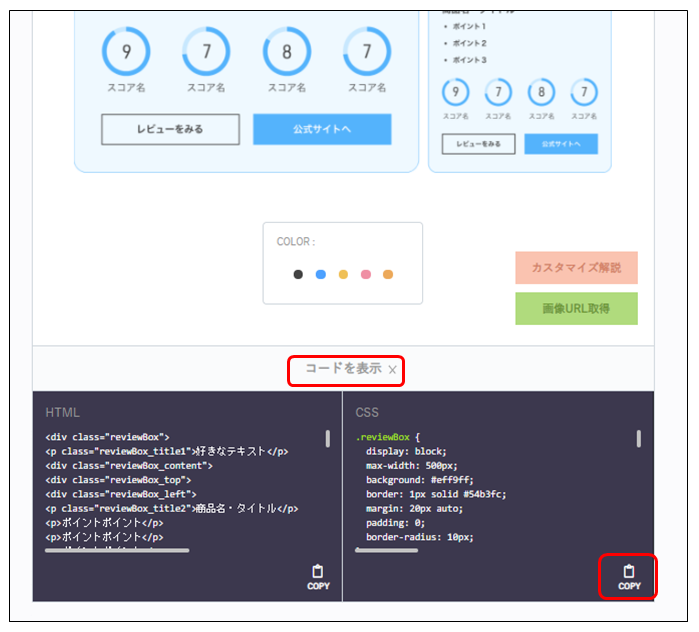
続いて、COLORの下にある「コードを表示」をクリックします。
すると、コードが展開されますので、CSSの方をコピーします。

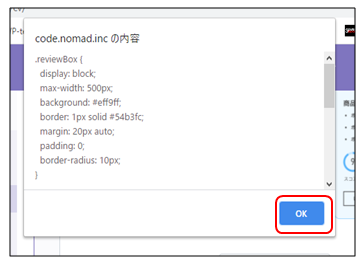
確認のポップアップが表示されますので、OKをクリックします。

手順⑥CSSの追加
先ほど開いた「追加CSS」の一番下へ、コピーしたCSSを貼り付けます。

貼り付け終わったら、「公開」をクリックします。
記事中への挿入方法
手順①カスタムHTMLブロックを追加
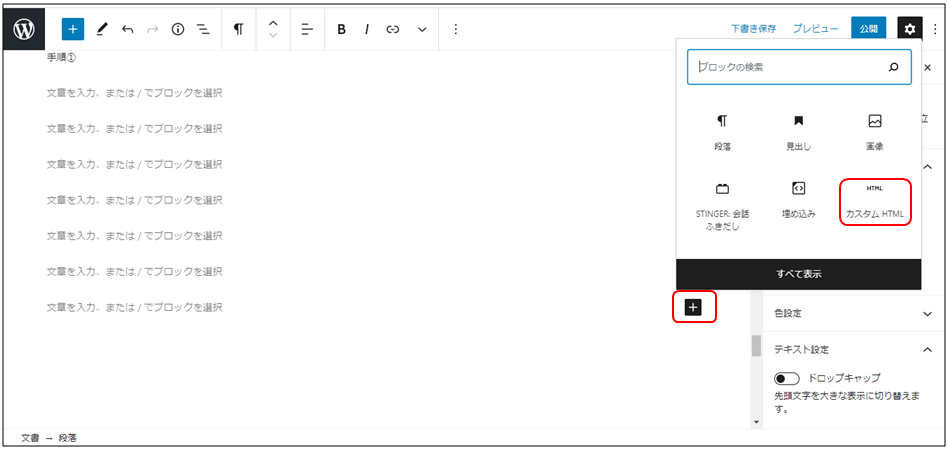
ブロックエディタで「+」をクリックし、カスタムHTMLをクリックします。
出てこない場合は、ポップアップ上部の「ブロックの検索」からカスタムHTMLを検索してください。

手順②HTMLコードの貼り付け
先ほど選んだデザインより、今度はHTMLコードをコピーします。

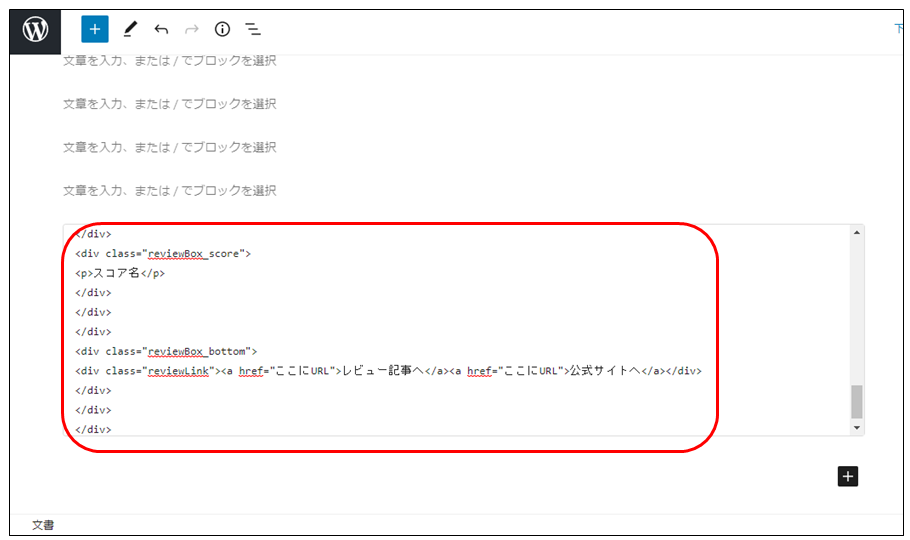
このコードをカスタムHTMLへ貼り付けます。

手順③HTMLコードの編集
HTMLコードを、コンテンツに合わせて編集します。
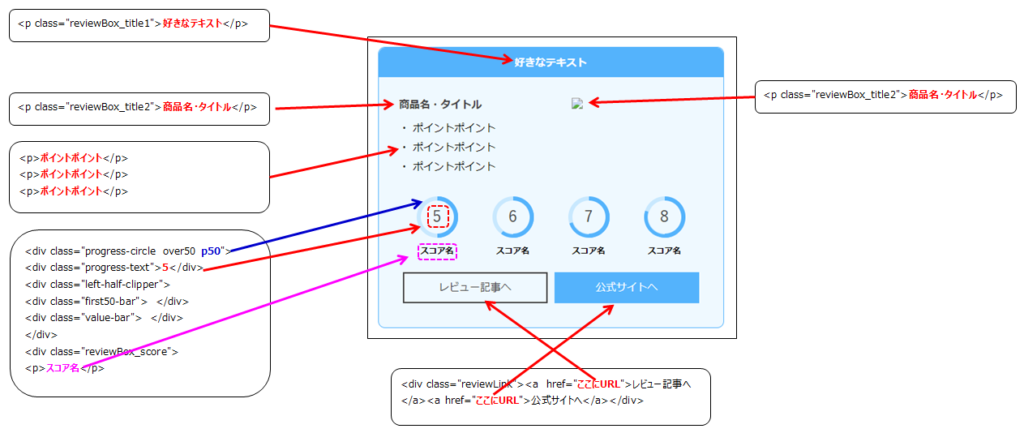
ソースコードと実際の見え方は、下記イラストを参考にしてください。

手順④プレビューと表示確認
編集が終わったら、プレビューを行い、思った通りの表示になっているかを確認します。
↓例えばこんな感じです。