WordPressのテーマにアフィンガー5を使っているんだけど、GA4の設定の仕方がわからないなぁ...。どうやったらいいんだろう?
本記事では、このような疑問に答えていきます。
本記事の内容
本記事では、アフィンガー5をお使いの方に向けて、Googleアナリティクス4(通称GA4)の設定の仕方を解説します。
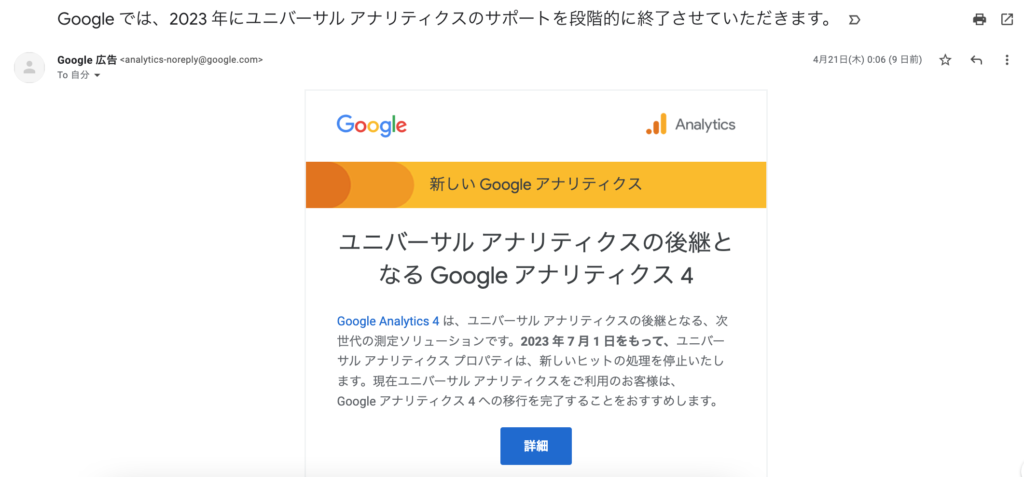
というのも、私がそうだったのですが、Google analyticsから以下のメールが来たためです。

ユニバーサル アナリティクスの後継となる Google アナリティクス 4
Google Analytics 4 は、ユニバーサル アナリティクスの後継となる、次世代の測定ソリューションです。2023 年 7 月 1 日をもって、ユニバーサル アナリティクス プロパティは、新しいヒットの処理を停止いたします。現在ユニバーサル アナリティクスをご利用のお客様は、Google アナリティクス 4 への移行を完了することをおすすめします。
ユニバーサル アナリティクスとは、Google Analyticsの古いバージョンのことです。
要は、古いバージョンのGoogle Analyticsのサービスが終了するので、GA4へ移行してね、ということですね。
この古いGoogle Analyticsのサービスが終わることは知っており、過去に一度GA4を入れたことがあります。
しかし、なぜかGA4でデータの取得ができませんでした。
当時、GA4の導入方法の情報があまりなく、また私も知識がなかったため、移行に断念した過去があります。
現在は、GA4の設定の解説記事が増えてきており、また上記のサービス終了の案内が届いたため、今回、改めてGA4への移行と導入を行いました。
特に、私はアフィンガー5を使っているため、アフィンガー5のユーザーに向けて、GA4の導入手順をご紹介します。
本記事の信頼性
本記事は、実際に筆者が古いGoogle AnalyticsからGA4へ移行したときの経験に基づいて執筆しています。
Contents
移行の前提
GA4へ移行する上で、知っておくべきことが2点あります。
①:データは引き継がれない
古いGAで収集したデータは引き継がれません。
GA4で0からデータを収集することになり、また古いGAとGA4は平行して運用できるので、GA4の設定は早ければ早い方が良いです。
②:ブログ側へgtag.jsの設定が必要
GA4の移行において、WordPress側で最新のタグ(Google Analyticsでデータ収集するためのスクリプト)であるgtag.jsを利用する設定が必要です。
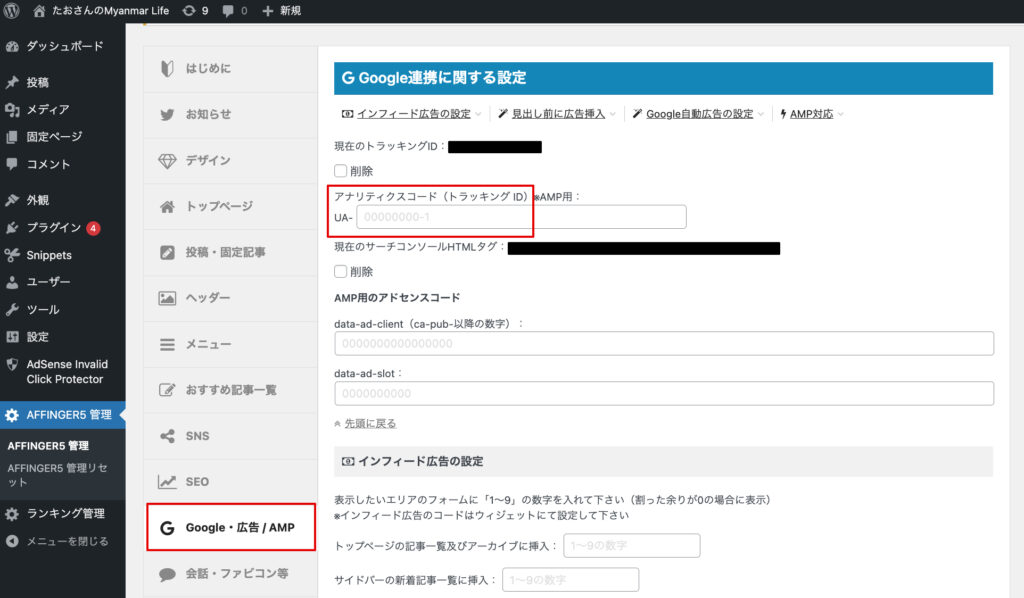
アフィンガー5を使っていると、以下の「Google連携に関する設定」の「アナリティクスコード」からGoogle Analyticsの設定をしている方が多いと思います。(私もそうでした)

しかし、この設定は最新のタグに対応していないため、別途、gtag.jsをアフィンガー5で利用するための設定が必要です。
以下より、gtag.jsを利用する設定も含め、GA4の導入手順を解説します。
設定手順
手順①:gtag.jsのためのコードを取得する
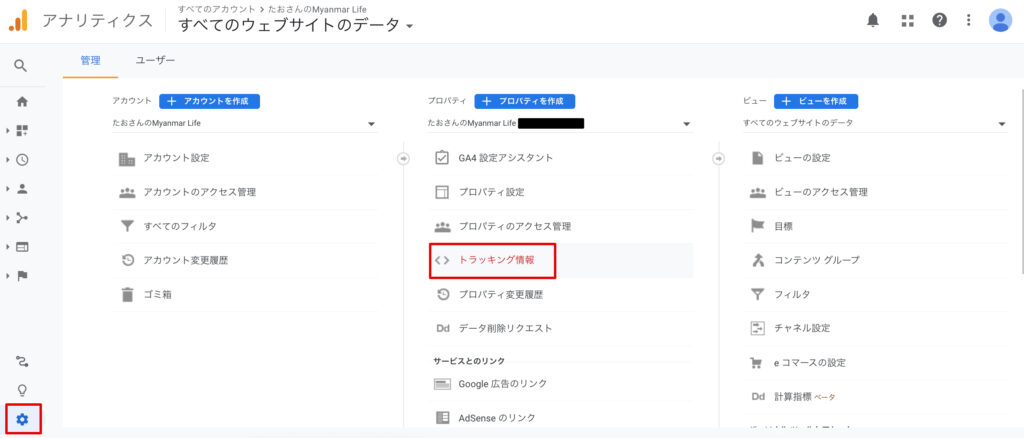
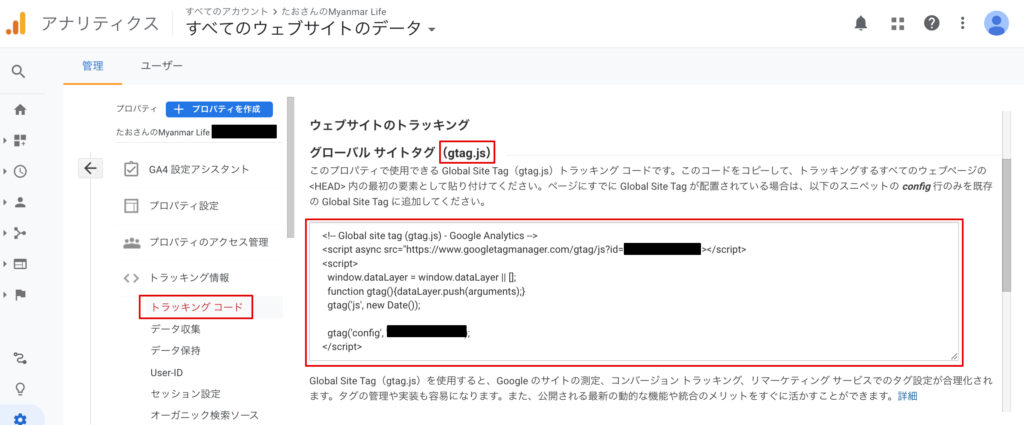
Googleアナリティクスを開き、左下の「管理」→「トラッキング情報」をクリックします。

「トラッキング コード」より、gtag.jsのコードをコピーしておきます。

手順②:アフィンガー5にコードを貼り付ける
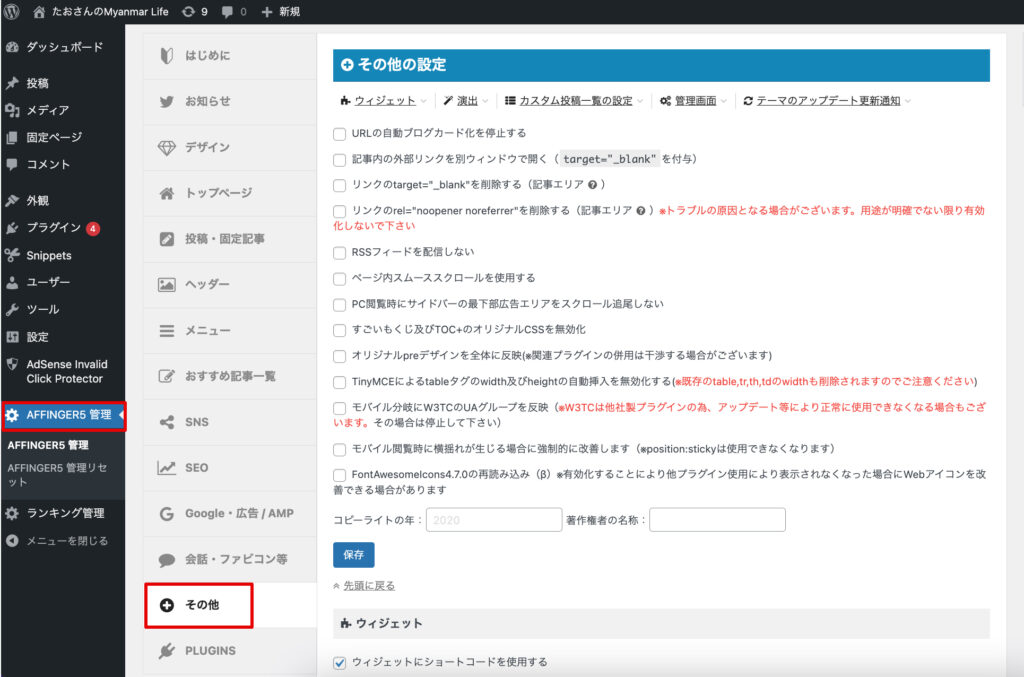
WordPressの「AFFINGER5管理」→「その他」をクリックします。

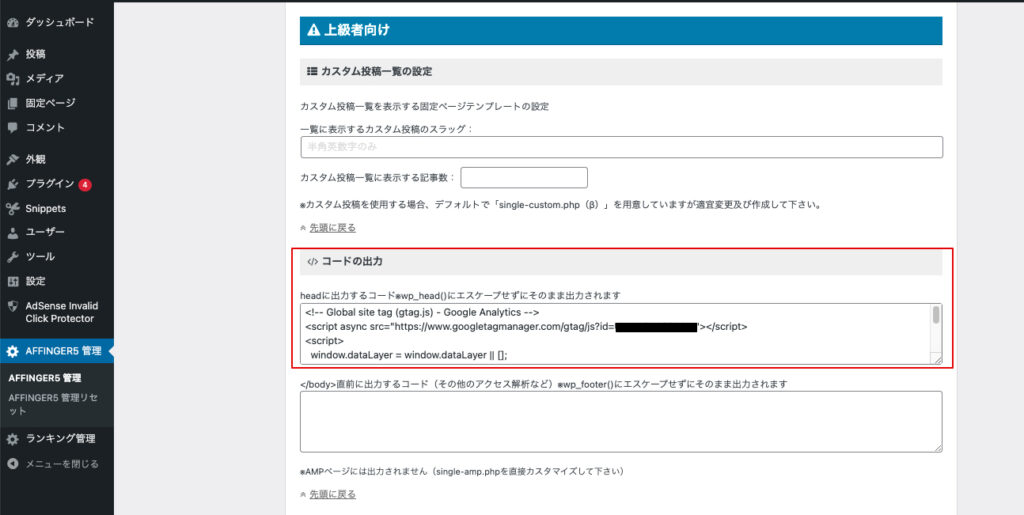
少し下にスクロールして、「コードの出力」に、先ほど取得したgtag.jsのコードを貼り付けます。

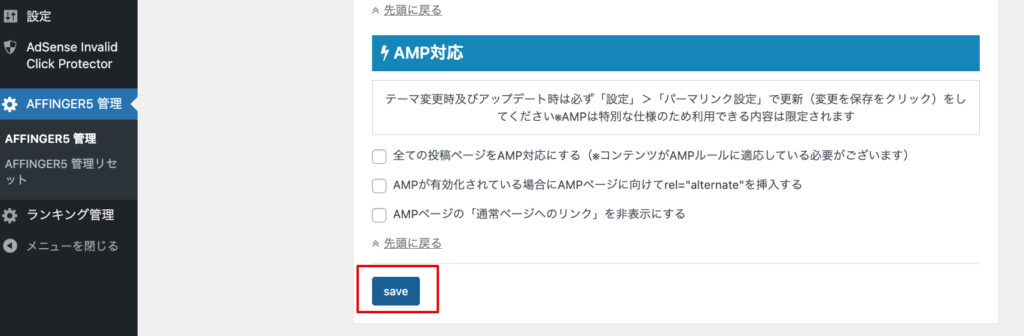
一番下の「save」をクリックします。

手順③:GA4の設定を行う
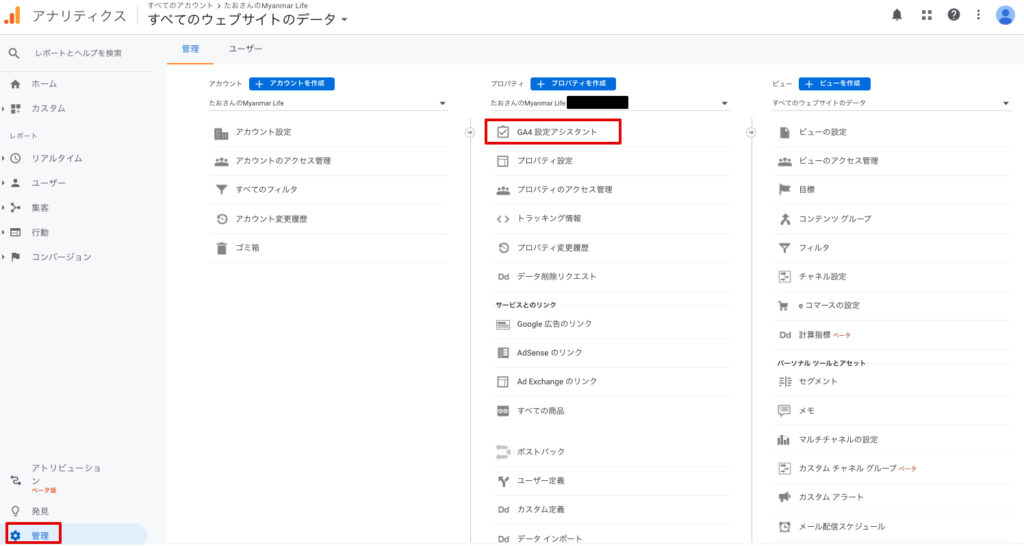
Googleアナリティクスを開き、左下の「管理」→「GA4 設定アシスタント」をクリックします。

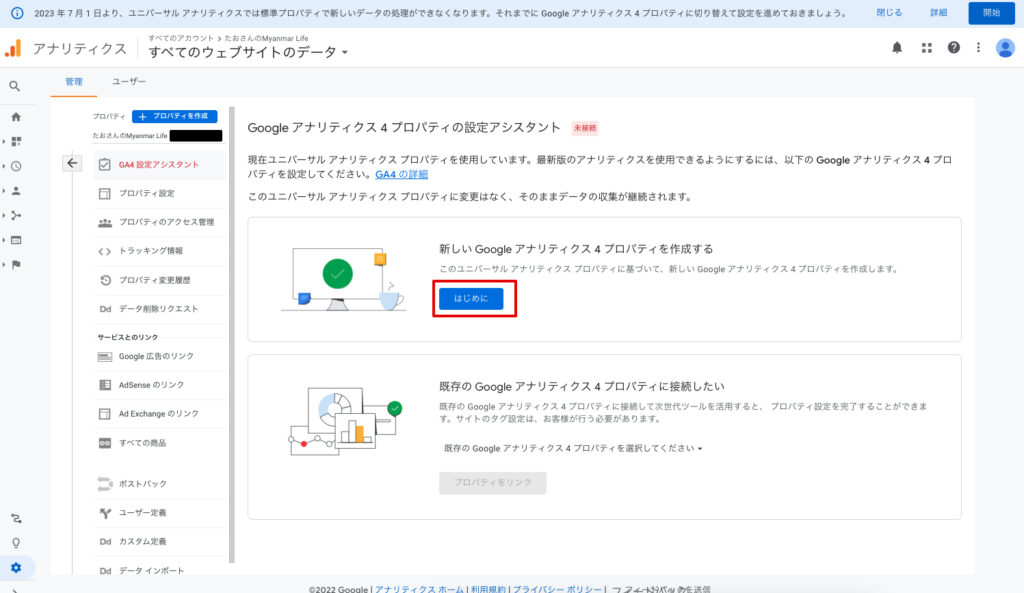
「はじめに」をクリックします

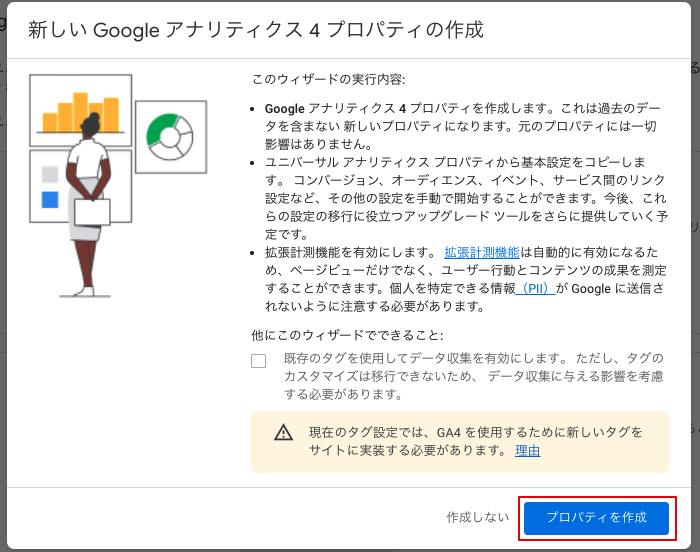
「新しいGoogleアナリティクス4プロパティの作成」が開きます。

※本来、ここのチェックボックスにチェックを入れられるはずなのですが、私はチェックを入れられませんでした...。
「プロパティの作成」をクリックします。
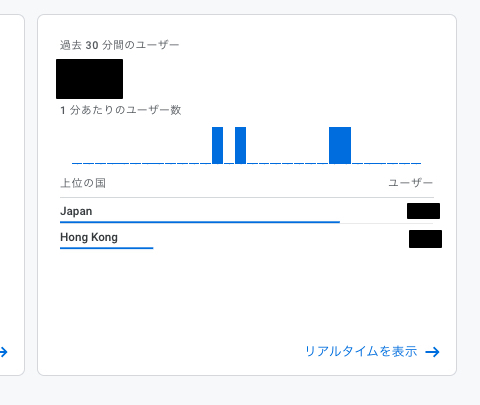
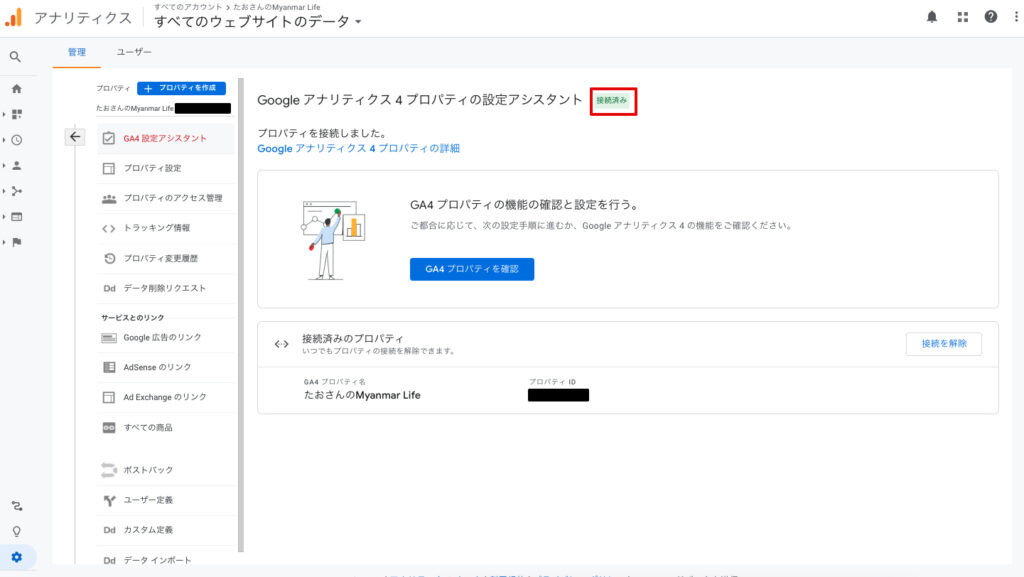
すると、「接続済み」にステータスが変わりました。

しばらく待つと、無事、GA4でデータの収集が始まりました。